Thank you for choosing Travel Booking Pro WordPress theme!
This documentation covers the installation and the usage of the theme.
The main goal of the documentation is to provide guidance and walk-through to set up the theme on your website in an easy-to-follow manner, while also introducing you to some of the features of the theme. We encourage you to go through this document and keep it handy for reference.
If you have any questions about the theme or need assistance with anything related to the theme, please feel free to open a support ticket. Our support team will be happy to assist you.
In this documentation, first, we’ll make sure that everything is ready for the installation, then we’ll set up the theme, and cover some initial configuration and customization options.
You can either follow the video or the below documentation to install and setup Travel booking Pro Theme:
How to use this Documentation? #
We recommend everyone to go through each step of the documentation to have a better understanding of the theme and its features.
However, if you are looking for a specific section, you can easily navigate using our table of contents on the left-hand side of the screen.
If you want to find a specific keyword, hit “Ctrl+F” on your browser to start searching.
Requirements for Getting Started #
Make sure Travel Booking Pro is compatible with your WordPress version.
Travel Booking Pro will work with 4.7 and above versions of WordPress.
However, for the best experience, added features, and updated security patches, we recommend you to update your WordPress to the latest version.
If you haven’t downloaded WordPress already, you can download it from the WordPress repository via https://wordpress.org/download/.
Checklist for Getting Started: #
- Check WordPress Version and Update it
- Install and Activate Travel Booking Pro theme
- Install Necessary Plugins. Some functionality of the theme might not work if you do not install the recommended plugins.
Recommended Image Size (in px) #
- Banner Section : 1920 x 800
- Blog Page Full-width: 1290 x 737c
- Blog Page Single: 770 x 440
- Popular Package Section: 370 x 263
- Deals and Discount Section: 270 x 385
- Destination Page: 270 x 330
- Team Section: 370 x 323
- Team Page Single: 770 x 450
- Contact Page Map: 530 x 327
Demo Import (Instantly Make Website Like Demo) #
You can easily make your website exactly like the live preview (demo) of the Travel Booking Pro theme by importing the demo content. Importing demo content is a great way of getting started with your website. You can get a guideline on how to set up this theme if you import the demo content.
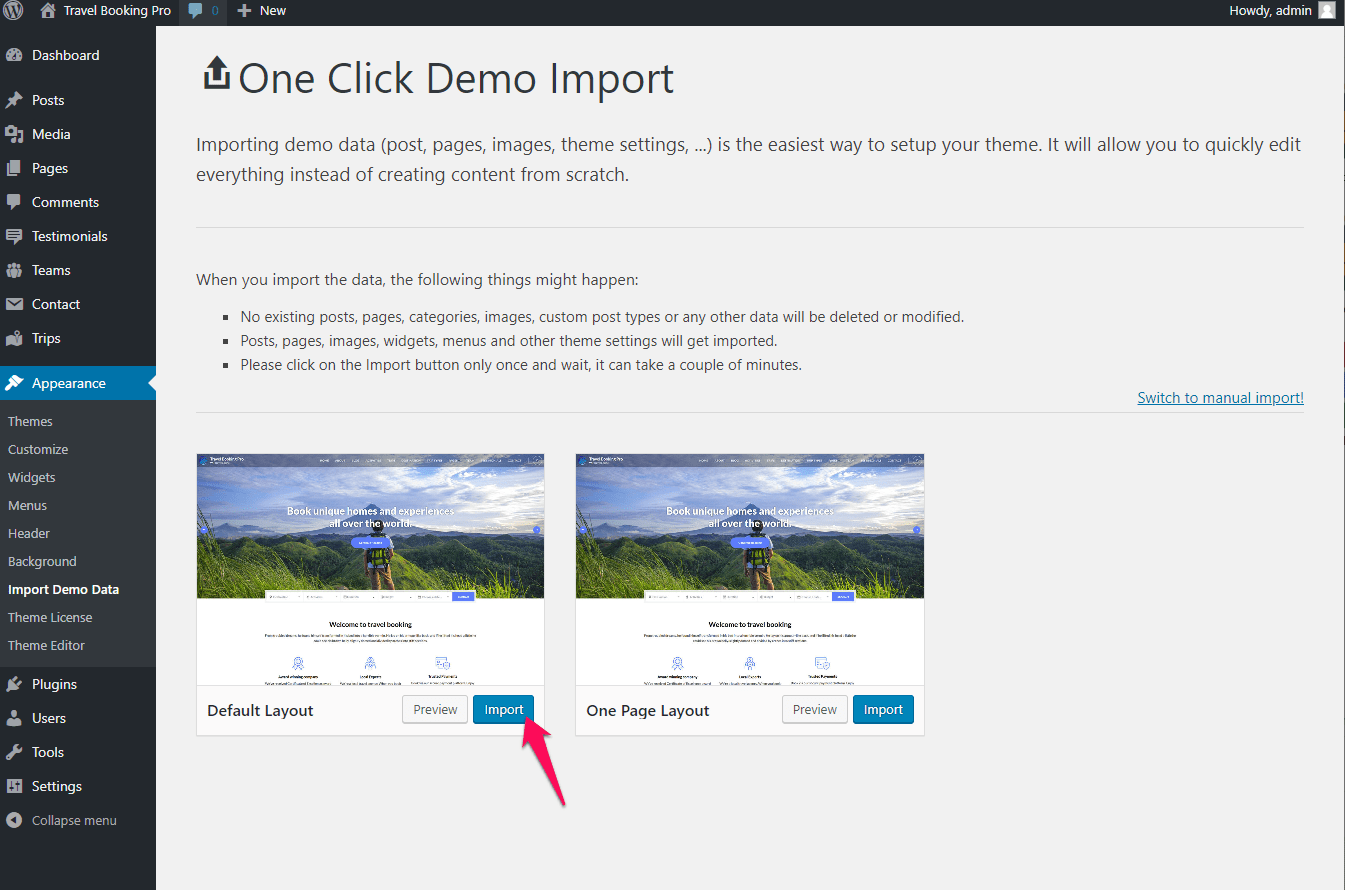
To import the demo with a click, you need to install One Click Demo Import plugin and follow the below steps:
- Go to Appearance > Import Demo Data
- Select the Default Layout or One Page layout demo data you want to import
- Click on Import button.

Once the demo import is successful, you will get a demo import successful message as given below:

How to Check and Update WordPress Version: #
- Go to Dashboard >Updates.

Please update your WordPress version, if there is an update available.
Theme Installation & Activation #
After you have the latest version of WordPress, save the downloaded Travel Booking Pro theme somewhere handy on your computer, as you will be using the included files for the rest of the installation process.
The Travel Booking Pro theme file includes:
A WordPress Theme Files (in .zip format)— This (travel-booking-pro.zip) is a compressed WordPress theme file containing all of the required templates, images, and icons required for the theme to function properly.
Note for Safari users (macOS): If you are using Safari to download the theme file, the file may unzip automatically. So, make sure your theme file is in .zip format. Here’s how to stop Safari from automatically unzipping your .zip file.

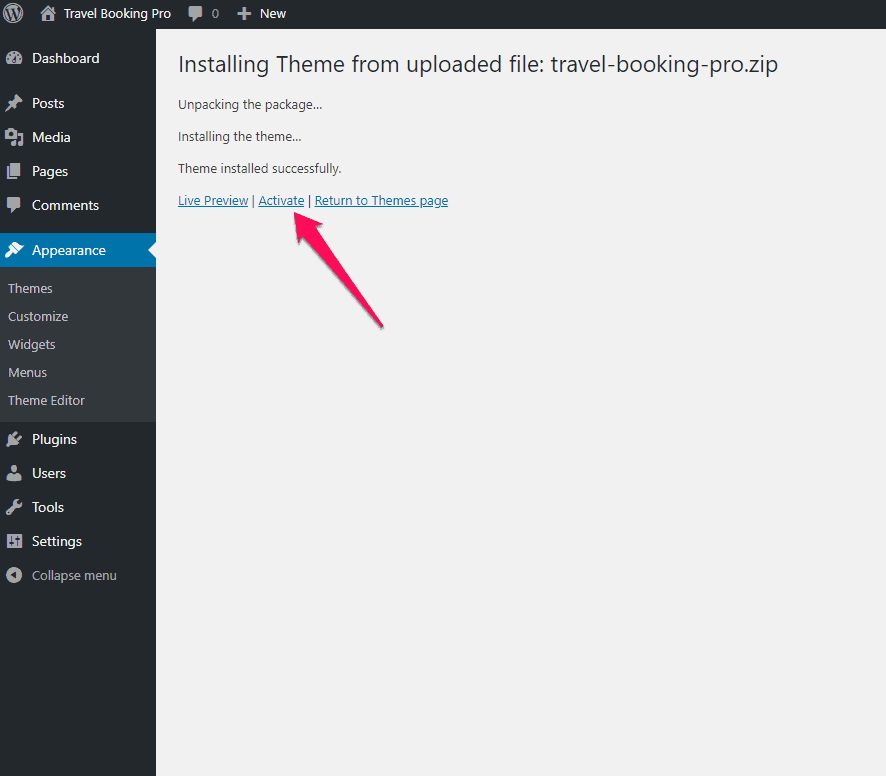
To install and activate the theme follow these steps or the above gif:
- Go to Appearance > Themes.
- Click on Add New button

- Click on Upload Theme.

- Click on “Choose File…”, select the “travel-booking-pro.zip” file from your computer and click Open.

- Click Install Now.

- After the theme is installed, click on “Activate” to use the theme on your website.

Installing Recommended Plugins #
You must install and activate the following plugins to get the best out of Travel Booking Pro theme.
WP Travel Engine by WpTravelEngine: This plugin helps you create and add travel trips, destinations, itinerary, and other trips details. This plugin extends the functionality of your travel website.
Travel Booking Toolkit by WpTravelEngine: This plugin adds extra homepage sections and some useful widgets on the Travel Booking Pro theme.
Contact Form 7 by Takayuki Miyoshi: Contact Form 7 helps you add and manage multiple contact forms.
Regenerate Thumbnails by Alex Mills (Viper007Bond): If you have existing content, this will help you update your image thumbnails sizes. To update the thumbnails, you must run this plugin.
Post Type Switcher by John James Jacoby: You can easily change post type of existing posts with this plugin.
How to Install Recommended Plugin: #
- Go to Appearance> Install Plugins

- Click “Install” to install the plugins.

- Click “Activate” to activate the plugins

Setting up the Front/Landing/Home Page and Blog Page #
To get started with customizing the theme, you first need to set up a front page. If you want to make your website look like the demo, you should select Front Page as Static Page.
Configure the Home Page and Blog Page #
- Go to Appearance > Customize > Homepage Settings
- Select A Static page under Your homepage displays.
- If you are using this theme in a fresh WordPress installation, go to the next point. If you are using this theme in an old WordPress, choose the page you want to set homepage as Frontpage and choose the page you want to set as a blog page as Posts Page.
- Click on Publish.

Logo and Header Settings #
You can add your logo, tagline, phone number, search form, and social media icons on the top of your website here.
Site Identity (Add Logo/Name and Tagline on your website) #
You can change the name and logo of your website here.
- Go to Appearance > Customize > Logo & Header Settings> Site Identity
- Click Select Logo and upload your logo.
- Enter Site Title and Tagline.
- Check Display Site Title and Tagline.
- Click Select Image and upload Image for Site Icon (favicon).
- Click on Publish.

Appearance Settings #
Color Scheme #
Please follow the below steps to configure the color scheme of your website.
- Go to Customize > Appearance > Appearance Settings > Color Scheme
- Select the Background Color & Primary Color
- Click on Publish

Background Settings #
Please follow the below steps to configure Background settings of your website.
- Go to Appearance > Customize > Appearance Settings > Background Settings
- Click on Image & upload the background image of your choice. You can also select from the predefined patterns as background on your website.
- Click on Publish

Layout Settings #
Header Layout: #
- Go to Appearance > Customize > Layout settings> Header layout
- Select a header for your website
- Click Publish.

General Sidebar layout : #
- Go to Appearance > Customize >Layout Settings> General Sidebar Layout
- Select the Sidebar option for Page, Post, Blog, and default.
- Click Publish.

Pagination Type #
Please follow the below steps to change the pagination type of your website.
- Go to Appearance > Customize > Layout Settings > Pagination Settings
- Select the Pagination of your choice
- Click on Publish

Typography Settings #
You can change the fonts of your contents and Heading tags here.
- Go to Appearance> Customize> Typography Settings
- Select the content type to change its typography

- Configure Font Family, Style, Size, and Color (Using Color pallet).
- Click on Publish

Front Page Settings #
You can manage and edit homepage sections here. You must be on Home Page to customize the sections.
Also, make sure you have set the home page as a static front page– if not please refer to Setting Up the Front Page section of this documentation. Also, you must install and activate Travel Booking Toolkit plugin to see all the home page sections.
Banner Section #
You can attract your visitors using the banner section. You can add image, video, or slider in the banner section. If you choose to add image or video, you can add a search form on the top of image or video.
Static/Video CTA Banner #
- Go to Appearance> Customize> Front Page Settings> Banner Section
- Choose “Static/Video CTA Banner” in Banner Options
- Upload and select a video. You can also enter a youtube link. If you have the video link or the video, the image will not be displayed.
- If you want to put an image in the banner, click on “Add new image” to add images to the banner section
- Select the image you want to display on the banner section. You can also randomize added images. When you click on “Randomize uploaded headers” button, the uploaded banner images will be displayed randomly every time your website is loaded. Make sure you don’t have video select if you want to show an image.
- Enable/Disable Search Form
- Enter the title and subtitle for the banner.
- Click on Publish

Static/Video Newsletter Banner #
- Go to Appearance> Customize> Front Page Settings> Banner Section
- Choose “Static/Video CTA Banner” in Banner Options
- Upload and select a video. You can also enter a youtube link. If you have the video link or the video, the image will not be displayed.
- If you want to put an image in the banner, click on “Add new image” to add images to the banner section
- Select the image you want to display on the banner section. You can also randomize added images. When you click on “Randomize uploaded headers” button, the uploaded banner images will be displayed randomly every time your website is loaded. Make sure you don’t have video select if you want to show image.
- Enter Banner Newsletter shortcode
- Click on Publish

Banner as a Slider #
- Log in to WordPress Admin Panel.
- Go to Appearance> Customize> Front Page Settings> Banner Section
- Choose “Banner as Slider” in Banner Options
Slider using Latest Posts #
- Select Slider Content Style as Latest Posts
- Select the number of Slides you want to display
- Enable Slider Auto to make slides transition automatically without clicking (Blue is enabled).
- Enable Slider Loop to allow the slider to repeat selected posts automatically.
- Enable Slider Caption to show the post title to appear on the slider post image.
- Choose Slider Animation type.
- Select Slider Animation from the drop-down
- Click on Publish

Creating Slider using Category
- Choose Slider Content Style to Category
- Choose the Slider Category.
- The featured Image of the posts under the selected category will appear as Slide Images.
- Post Title of the post under the selected category will appear as Slide Title.
- Post Excerpt will appear on the Slider as slide Content. The first few sentences of the post content will appear as slide content if the Post excerpt is not entered.
- Enable Slider Auto to make slides transition automatically without clicking (Blue is enabled).
- Enable Slider Loop to allow the slider to repeat selected posts automatically.
- Enable Slider Caption to show the post title to appear on the slider post image.
- Choose Slider Animation type.
- Select Slider Animation from the drop-down
- Enter the Readmore Button Label
- Click on Publish.

Slider as Pages #
- Select Slider Content Style as Pages
- Click on Add New Pages & Select Pages to be displayed in the slider section
- Enable Slider Auto to make slides transition automatically without clicking (Blue is enabled).
- Enable Slider Loop to allow the slider to repeat selected posts automatically.
- Enable Slider Caption to show the post title to appear on the slider post image.
- Choose Slider Animation type.
- Select Slider Animation from the drop-down
- Enter the Readmore Button Label
- Click on Publish.

Creating Slider using Custom slides #
- Choose Slider Content Style to Custom.
- Click on Add new slide.
- Click Add Image to upload an Image.
- Enter Title, Description and Link for the Slide.
- Click Add new Slide to add new slides. Click on Slide No. (1,2,3…) to modify the slides
- Enable Slider Auto to make slides transition automatically without clicking (Blue is enabled).
- Enable Slider Loop to allow the slider to repeat selected posts automatically.
- Enable Slider Caption to show the post title to appear on the slider post image.
- Choose Slider Animation type.
- Select Slider Animation from the drop-down
- Enter the Readmore Button Label
- Click on Publish.

Search Section #
Note: Make sure you have installed and activated the WP Travel Engine – Trip Search plugin for this section to work properly.
- Go to Appearance> Customize> Front Page Settings> Search Section
- Enable Search Bar to show and allow trip search from the homepage search bar.
- Click Publish.

About Section: #
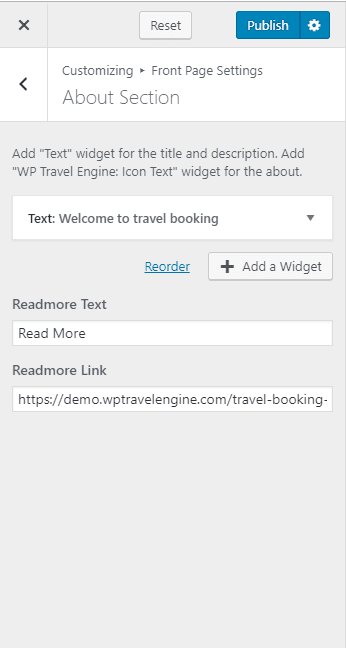
- Go to Appearance > Customize > Front Page Settings> About Section
- Add “Text” widget for the title and description of the section. Add “WP Travel Engine: Icon Text Widget” for the about section.

- Enter a title and content. Upload an Image or choose an Icon. Add more widgets to add more of the icon text section.
- Enter Read more text and Read more URL
- Click on Publish.

Popular Packages Section #
Note: Please add trips before you start with the section. Go to Trips > Add New trips. Then you will be able to select a trip from the dropdown below.
- Go to Appearance> Customize> Front Page Settings> Popular Packages
- Check Enable Popular Packages Section.
- Enter Section Title and description.
- Uncheck
- Choose Popular Packages One, Popular Packages Two and Popular Packages Three.
- Enter Read More Label, View All Label and View All URL
- Click Publish.

Call to Action One: #
- Go to Appearance> Customize> Front Page Settings> Call To Action One
- Add “WP Travel Engine: Call To Action Widget” for the Call to Action one.

- Enter the title and content for the section. Choose the button Alignment. Choose the number of Call to action buttons. Enter Button text and Button Link, Choose a background color or an image.

- Click Publish.
Featured Section: #
Note: Make sure you have created packages before you start with the section.
- Go to Appearance> Customize> Front Page Settings> Featured Section
- Check Enable Featured Trip Section to show this section on your homepage.
- Enter Section Title and description.
- Uncheck
- Choose a featured trip category or latest trips to display under the section.
- Choose the number of trips to display
- Enter Read More Label and View All Label
- Click Publish.

Deals Section : #
Note: Please add trips before you start with the section. Go to Trips > Add New trips. Then you will be able to select a trip from the dropdown below.
- Go to Appearance> Customize> Front Page Settings> Deals Packages
- Check Enable Deal and Discount Section to display it on your homepage
- Enter Section Title and description.
- Uncheck
- Choose Deal Post One, Deal Post Two, Deal Post Three, and Deal Post Four.
- Enter Read More Label, View All Label and View All URL
- Click Publish.

Destination Section : #
Note: Note Please add destinations before you start with this section. Go to Trips > Add New trips > Add destination. Then you will be able to select a destination from the dropdown below.
- Go to Appearance> Customize> Front Page Settings> Destination Section
- Check Enable Destination Section to display it on your homepage
- Enter Section Title and description.
- Uncheck
- Choose Destination One, Destination Two, Destination Three, and Destination Four.
- Click Publish.

Call to Action Two: #
- Go to Appearance> Customize> Front Page Settings> Call To Action Two
- Add “WP Travel Engine: Call To Action Widget” for the Call to Action one.

- Enter the title and content for the section. Choose the button Alignment. Choose the number of Call to action buttons. Enter Button text and Button Link, Choose a background color or an image.

- Click Publish.
Activities Section #
Note: Add Activities before you start with this section. Go to Trips > Add New trips > Add activities. Then you will be able to select an activity from the dropdown below.
- Go to Appearance> Customize> Front Page Settings> Activities Section
- Check Enable Activities Section to display it on your homepage
- Enter Section Title and description.
- Uncheck
- Choose Activities One, Activities Two, ActivitiesThree, Activities Four, Activities Five, Activities six, Activities Seven and Activities Eight.
- Click Publish.

Testimonial Section: #
- Go to Appearance> Customize> Front Page Settings> Testimonial Section
- Enter Section Title and subtitle.
- Check Enable Testimonial Demo Content to display demo content it on your homepage when there is no content
- Choose a number of testimonials to display.
- Choose the Post Order.
- Enter View all Label
- Enter the Testimonial Link
- Click Publish.

Blog Section: #
- Go to Appearance> Customize> Front Page Settings> Blog Section
- Check Enable Blog Section to display it on your homepage
- Enter Section Title and Subtitle
- Enter Readmore text and View all Label
- Click Publish.

Client Section #
- Go to Appearance> Customize> Front Page Settings> Client Section
- Click on Add a Widget button and add “WP Travel Engine: Client Logo”.

- Enter the section title. Check “Display logo in black and white” to display the logos in black and white. Click “Add Another Logo” to add Logo.

- Click Publish.
Sort Homepage Section #
You can short the order of Homepage section and show or hide any section from the homepage using this section.
- Go to Appearance> Customize> Front Page Settings> Sort Homepage Section.
- Click on the eye icon at the beginning of a section name to enable or disable the section.

- Drag the sections up and down to arrange them.
- Click Publish.
One page Settings #
- Go to Appearance > Customize > Frontpage Settings> Sort or Toggle Frontpage Sections
- Enable Section Menu to make home page one page scrolling with the section menu.
- Enable Home link to show Home link in the menu.
- Enter menu titles for each section
- Click Publish.
About Page Settings #
About Page Introduction section #
- Go to Appearance > Customize > About Page Template Settings>About Page Intro Section
- Click on Add a widget. Add “Text” widget for the title and description. Add “WP Travel Engine: Icon Text” widget for the Introduction section.

- Enter Title, Content, Link, Link Text. Click Upload to upload an image or select an icon. You can add more icon text widget by adding more widgets.

- Click Publish.
About Template Client Section #
- Go to Appearance > Customize > About Page Template Settings> About Page Client Section
- Add “WP Travel Engine: Client Logo” for the client Logo.

- Enter the section title. Check “Display logo in black and white” to display the logos in black and white. Click “Add Another Logo” to add Logo.

- Click Publish.
About Page Service Section: #
- Go to Appearance > Customize > About Page Template Settings> About Page Service Section
- Add “Text” widget for the title and description. Add “WP Travel Engine: Image Text” widget for the service section.

- Enter Title, Content, Link, Link Text and upload an image.

- Click Publish.
About Page Testimonial Section : #
- Go to Appearance > Customize > About Page Template Settings>Testimonial Section
- Enter the Title for the section
- Choose the number of testimonials to display
- Choose the Posts order.
- Click Publish.

Team Section: #
- Go to Appearance > Customize > Team Section
- Enter the Title for the section
- Choose the number of testimonials to display
- Choose the Posts order.
- Click Publish.

Sort About Page sections #
- Go to Appearance> Customize> About Page Template Settings> Sort About Page Section.
- Click on the eye icon at the beginning of a section name to enable or disable the section.

- Drag the sections up and down to arrange them.
- Click Publish.
Contact Template Settings #
- Go to Appearance> Customize> Contact Template Settings
- Enter the shortcode generated by Contact form 7 plugin
- Enable Scrolling wheel to allow zooming the map
- Enable Map controls to display controls icon on the map.
- Enable Map marker for marker icon to appear above the map.
- Enter Marker Title.
- Enter Google API Key
- Enter Latitude and Longitude
- Enter Zoom level.
- Enter Contact Details
- Click Publish.

Team Page Template Settings: #
Core member Section #
- Go to Appearance> Customize> Team Page Template Settings> Core member Section.
- Enable Core member to display it on the page.
- Enter the Title and Subtitle.
- Choose the number of team members to display
- Choose the Post order
- Click Publish.

Our Team Section in Team Page #
- Go to Appearance> Customize> Team Page Template Settings> COur Team Section.
- Enable Our Team to display it on the page.
- Enter the Title and Subtitle.
- Choose the Post order
- Click Publish.

Single Trip Page Settings #
- Go to Appearance> Customize> Single Trip Page settings
- Enable Related Tips to display related trips on a trip page.
- Enter Related Trip Title and Related Trip Read more
- Choose Related Trip Taxonomy.
- Click Publish.

General Settings #
Header Settings: #
- Go to Appearance > Customize > General Settings > Header Settings
- Enter Phone Number
- Enable Social Links to display it on your header.
- Enter your Social Links
- Click on Publish.

404 Page Settings #
- Go to Appearance> Customize> General Settings> 404 Page Settings
- Check Enable Popular on 404 Page to display popular trips in 404 Page.
- Choose popular trips to display
- Click Publish.

Social Sharing: #
- Go to Appearance> Customize> General Settings>Social Sharing
- Enable or disable social sharing buttons on the archive and single posts.
- Sort or toggle social sharing buttons.
- Click Publish.

SEO Settings #
- Go to Appearance> Customize> General Settings>SEO settings
- Enable the Last Update Post Date to display the date in which post was last updated
- Enable Breadcrumbs
- Enter Home Text for Breadcrumb.
- Click on Publish.

Post Page Settings #
- Go to Appearance> Customize> General Settings> Post Page Settings
- Enter Excerpt Length and read more Label.
- Enable Category Meta to hide category meta in single and archive page.
- Rearrange Post Meta
- Choose to Show Prefix in Archive Page
- Choose to Hide or Show author Section
- Enable or Disable Related Posts after post
- Enter the title for related posts
- Enable or Disable Recent Posts after post
- Enter the title for recent posts
- Choose to Show or hide featured Image in posts.
- Enable to Highlight Author Comments.
- Click Save & Publish.

Sidebar Settings #
You can add and configure sidebars here. But, to add tools to the sidebar you should go to Appearance>Widgets.
Add a Sidebar #
- Login to your WordPress Dashboard.
- Go to Appearance> Customize> Sidebar Settings
- Click Add New sidebar
- Give the sidebar a name
- Click Save & Publish

You can see the new sidebar in Appearance> Widgets. Add a widget to the sidebar and click save to configure the newly created sidebar.
Configure Sidebar #
- Login to your WordPress Dashboard.
- Go to Appearance> Customize> Sidebar Settings
- Select Sidebars for various Pages, like Blog Page, Single Page, Single Post Page, etc. The sidebar selected under the particular pages will only be displayed on the page. For example Blog Page Sidebar appears only on the blog page.
- Click Save & Publish

Misc Settings #
- Go to Appearance > Customize > General Settings > Misc Settings
- Enable Admin Bar to disable admin bar on frontend when logged in
- Enable Sticky Header to stick header at the top.
- Enable Scroll to Top to display a button to reach to the top while scrolling down the website.
- Click on Publish

Create Menu from Customizer #
- Login to your WordPress Dashboard.
- Go to Appearance > Customize> Menus in the WordPress Dashboard
- Click on Add a menu button

- Give a name to your menu name and click Create Menu button

- Click “Add Items” to add items (pages, posts, categories, events, services, custom links…) to the Menu
- Click “+” icon on the items list to add the item to the menu
- Drag and Drop the added items to rearrange them.
- Check the Menu location to Primary or Footer
- Click Save & Publish

Create Menu from Dashboard #
- Login to your WordPress Dashboard.
- Go to Appearance > Menus in the WordPress Dashboard
- Click on create a new menu.

- Give a name to your menu in Menu Name and click Create Menu button.

- Select the items from Pages, Posts, Custom Links, or Categories and click “Add to Menu”.

- Drag and Drop the added items to rearrange them.
- Check the Menu location to Primary or Footer
- Click Save Menu
Widgets #
You can add the widgets to the sidebar in two ways, either via Dashboard or Customizer.
Adding Widgets via Customizer #
- Login to your WordPress Dashboard.
- Go to Appearance> Customize>Widgets
- Make sure you are on the page you want to add widgets to.
- Click on the desired Sidebar or location (the one you want to add widgets to). You can add widgets on Footer as well.
- Click on Add a Widget to add widgets
- Select desired Widgets and give the title to the widget.

- Click Add a Widget to add more widgets in the sidebar
- Drag and reorder the widget as desired
- Click Save & Publish
Adding Widgets via Dashboard #
- Login to your WordPress Dashboard
- Go to Appearance> Widgets
- Available widgets are listed on the left-hand side while Sidebars are listed on the right side (including the sidebars you create)
- Drag and drop the widgets to the desired sidebars.

Performance Settings #
You can Enable performance settings to make your website load fast. You have options to enable/disable following performance metrics.
- Lazy Load of Featured Images
- Lazy Load Content Images
- Defer JavaScript
- Remove ver parameters
To change the Performance Settings:
- Log in to WordPress Admin Panel.
- Go to Appearance > Customize > General Settings> Performance Settings
- Enable Lazy Load to enables lazy loading of featured images.
- Enable Lazy Load Content Images to enables lazy loading of images inside page/post content.
- Enable/Disable Defer JavaScript
- Enable/Disable Remove ver parameters to remove “ver” parameter from CSS and JS file calls
- Click Publish

Additional CSS #
You can add extra CSS codes here. If you want to modify the color, fonts, or any other CSS effects, you can enter the code here.
- Login to your WordPress Dashboard
- Go to Appearance> Additional CSS
- Enter your code
- Click Save & Publish when you are done.

Footer Section #
The theme has 4 widgets area in the footer. You can add various widgets in the area. To add widgets in the footer, go to Appearance> Customize>Widgets and select the Footer Location (footer one, two, three, four) and add the widgets.
Footer Credit Settings #
You can edit the footer credit using this setting.
- Login to your WordPress Dashboard
- Go to Appearance> Customize> Footer Settings
- Upload a background image for the section
- Enter your desired footer credit text
- Enable Hide Author Link & WordPress Link to hide credits in the footer section
- Click on Publish when you are done.

Helpful Tips #
- We highly recommend using Child Theme if you need to change the code of the theme. Do not change the codes in the files of the parent theme as all such changes will be lost when the theme is updated.
- Always keep a BackUp of your theme before making any changes to the theme.
- If you get any problem in using the theme, you can do the following things:
- Deactivate the plugins, sometimes plugin conflict may cause issues with the theme. Please deactivate the unused plugins.
- Replace the latest modified code with the original code.
- If the issue pertains, feel free to contact us using our Support Ticket