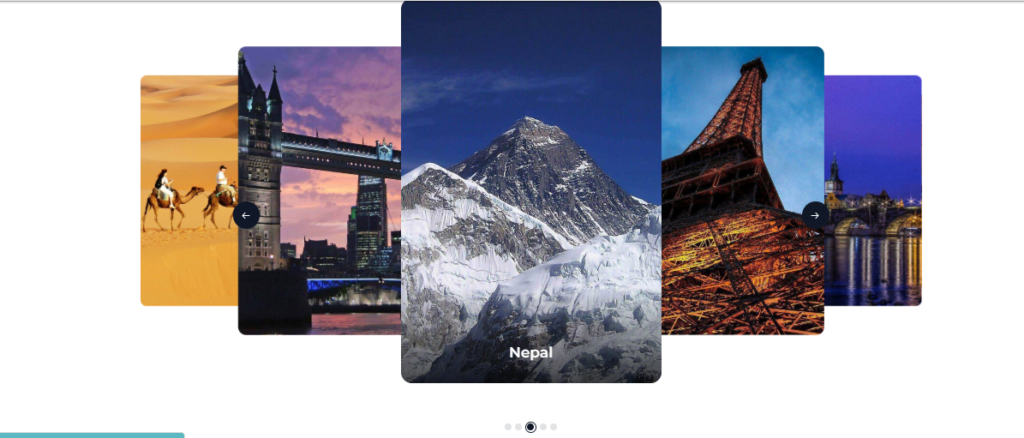
You can add a Destination/Activities Slider 3 widget via the Elementor plugin to showcase the Destination, Activity, and Trip Types on pages.

Below are the settings you can configure to set up the Destination/Activities Slider 3 Widget:
Layout Settings #
- Layouts: Select from a variety of layout options to display trips. There are different layouts available, allowing you to customize the appearance of the widget.

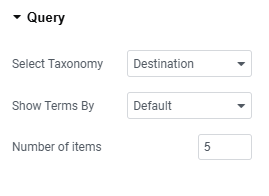
Query Settings #
- Select Taxonomy: Select whether you want to display Destination, Activities, or Trips Types.
- Show Term by: Select how you would like to display taxonomy. Options include showing the taxonomy by default or choosing from the list.
- Number of Items: Specify the total number of items you want to display.

Additional Settings #
- Title Tag: Select the header tag you would like to use for displaying the taxonomy title.
- Show Trip Counts: Enable this toggle to display the number of trips linked to the taxonomy.

Slider Settings #
- Autoplay: Enable the transition between slides to be made automatically.
- Autoplay Speed: Set the time between each slide transition in milliseconds.
- Loop: Enable the toggle to continuously cycle slides after the last one.
- Transition Speed: Adjust the speed of slide transitions in milliseconds.
- Slider Arrow: Enable the toggle to show navigation arrows.
- Slider Pagination: Enable dots for navigating between slides.

General Settings #
- Background Color: Choose a background color for the widget section.
- Padding: Adjust the padding around the content within the widget section.
- Border Radius: Set the border radius to control the roundness of the corners.
- Border Type: Select the border type for the widget section.
- Box Shadow: Configure the box shadow effect for the post boxes within the widget section.

Content #
- Alignment: Align the widget section as desired.
- Background Color: Choose the background color for the widget section.
- Padding: Adjust the padding around the content within the widget section.
- Border Type: Select the border type for the widget section.
- Box Shadow: Configure the box shadow for the taxonomy boxes within the widget section.
- Border Radius: Set the border radius to control the roundness of the corners.

Title #
- Typography: Choose and configure the typography for the taxonomy titles.
- Color: Set the color of the taxonomy titles displayed in this widget for both normal and hover modes.
- Margin: Set a margin around the title of the taxonomies for both normal and hover modes.

Image #
- Image Size: Select the aspect ratio for the featured image of the trips for both normal and hover modes.
- Object Fit: Choose the object fit for the trip’s featured image in both normal and hover modes.
- Width: Specify the width of the image for both normal and hover modes.
- Height: Specify the height of the image for both normal and hover modes.
- Border Radius: Define the border radius for the images in both normal and hover modes.

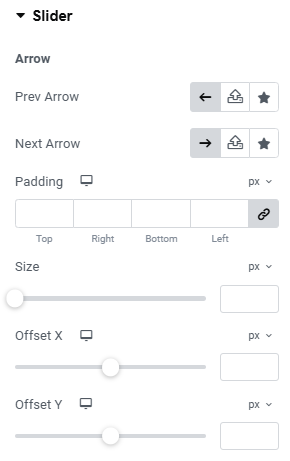
Slider #
- Prev Arrow: Choose an SVG for the previous arrow.
- Next Arrow: Choose an SVG for the next arrow.
- Padding: Add space around the slider arrow.
- Size: Select the size of the arrow.
- Offset X: Adjust the horizontal offset distance for positioning the arrow.
- Offset Y: Adjust the vertical offset distance for positioning the arrow.
- Background Color: Select the arrow background color for both normal and hover states.
- Color: Choose the arrow color for both normal and hover states.
- Border Type: Select the border style for the arrow.
- Border Radius: Adjust the border radius for rounded arrow corners.
- Box Shadow: Add shadow effects around the arrow.
- Color (Pagination): Choose the pagination dot color of the slider.
- Active Color (Pagination): Select the active pagination dot color.
- Spacing (Pagination): Adjust the spacing between pagination dots.