The Trip Weather Forecast add-on allows you to add a weather widget for trips on your travel site, choosing from over 800,000 worldwide locations.
In this documentation, you will learn step-by-step about add-on installation, setup, and initial configuration options.
Requirement: Trip Weather Forecast requires the WP Travel Engine plugin v-5.7.6 or later to be installed and activated on your website.
You can follow the video or the steps below to configure the Trip Weather Forecast add-on.
Download the Plugin File #
After the purchase, you can download the add-on file by visiting the individual add-on pages from here – https://wptravelengine.com/plugins/
Here are the steps you need to follow:
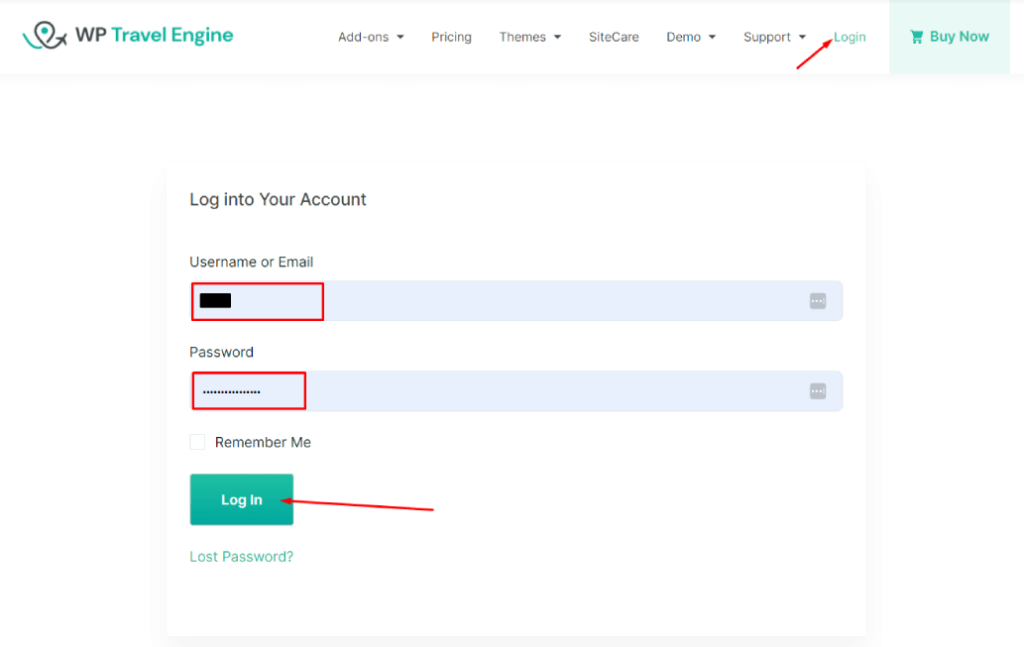
- Visit the WP Travel Engine website and log in to your account through the “My Account” page (https://wptravelengine.com/my-account/).

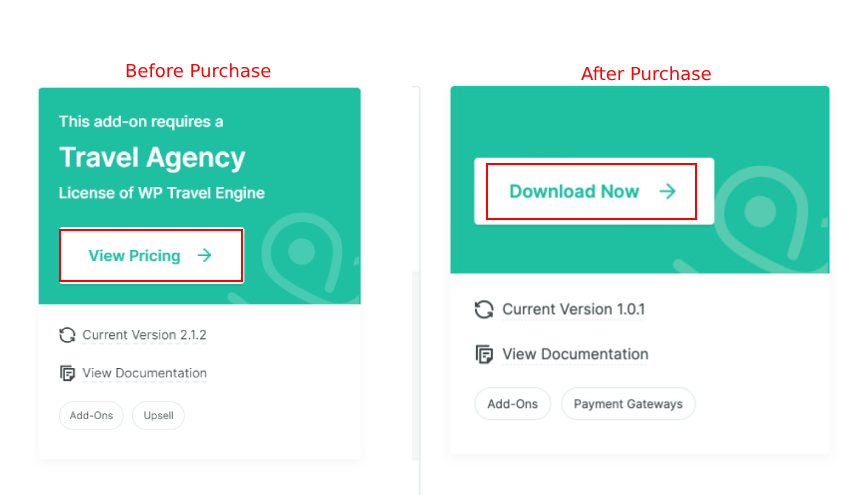
- Go to the Trip Weather Forecast add-on page – https://wptravelengine.com/plugins/trip-weather-forecast/
- Now, you will see the Download option on the right side of the page instead of View Pricing. Click on it to download the add-on file.

Installing the Add-on #
To install the add-on, upload the downloaded file to your WordPress dashboard. Follow the steps below:
- Navigate to the Plugin > Add New.
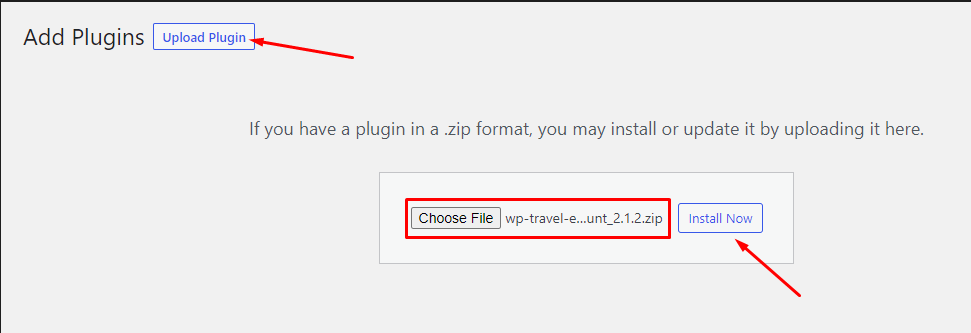
- Click on the Upload Plugin button.
- Select the downloaded file, “wp-travel-engine-trip-weather-forecast.zip,” from your computer.
- Click on Install Now.

- Once the file is installed, click “Activate” to enable the add-on on your website.
Activating the Plugin License #
To activate the plugin license and receive regular updates, follow these steps:
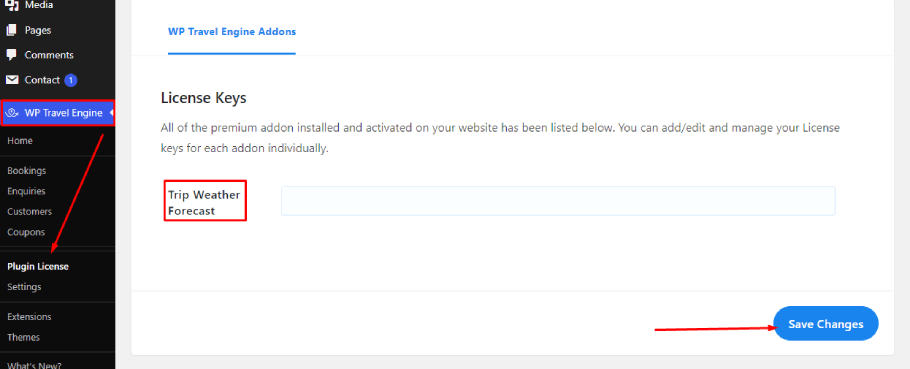
- Go to your admin dashboard and navigate to WP Travel Engine > Plugin License.
- Enter the license key in the Trip Weather Forecast field.
- Click Save Changes.

- Refresh the page to see the Activate License button, then click on it.
After successful activation, you can update the Trip Weather Forecast add-on from the plugins page when a new update is released.
Generating the API Key #
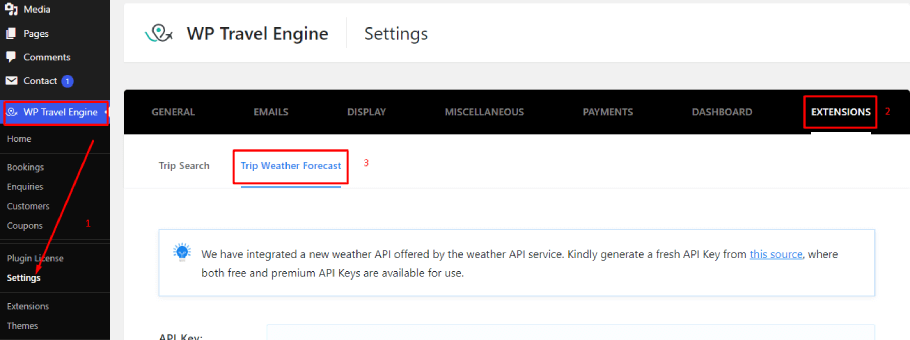
To generate the API Key, navigate to WP Travel Engine > Settings > Extensions > Trip Weather Forecast.

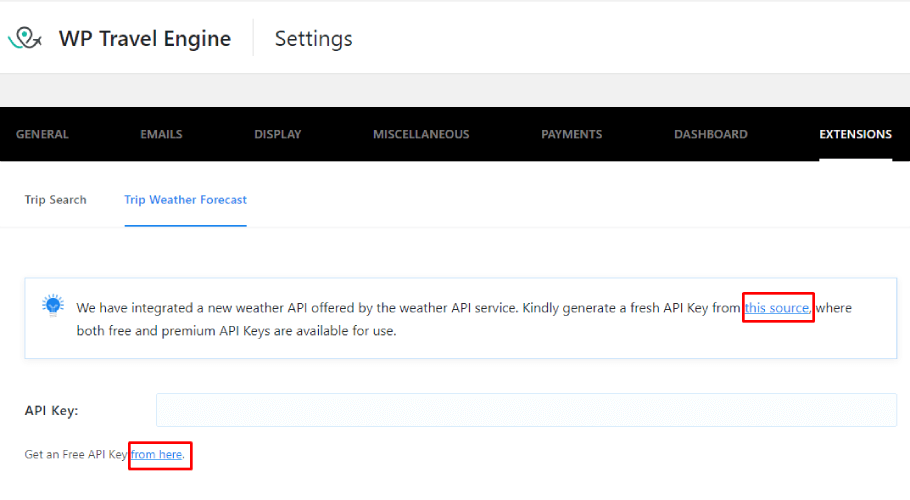
- Then click on either of the provided text links, “this source” or “from here” to initiate the API Key generation process.

- After clicking on either of the links, you will be redirected to the weather API’s website.
- If you already have an account, log in using your credentials. Otherwise, sign up for a new account.
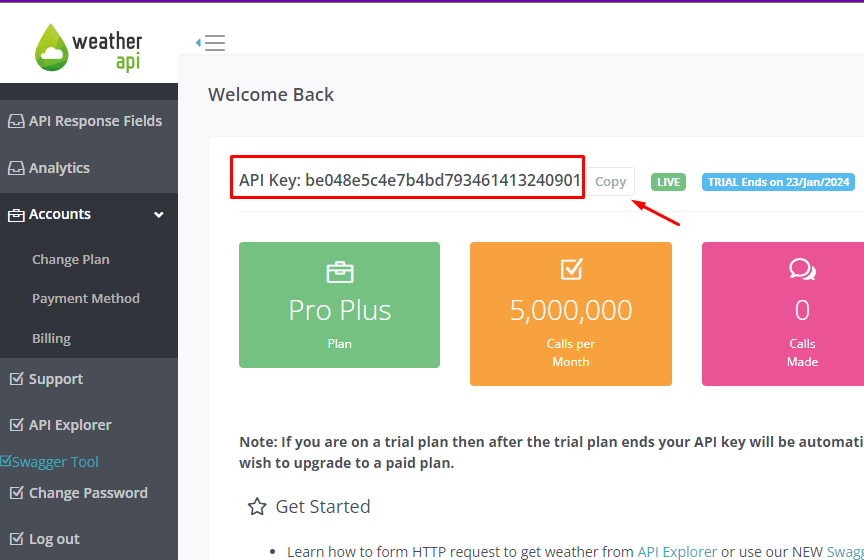
- Once you’ve successfully logged in, you’ll be able to view your unique API Key.
- Click the “copy” icon to copy the Key to your clipboard conveniently.

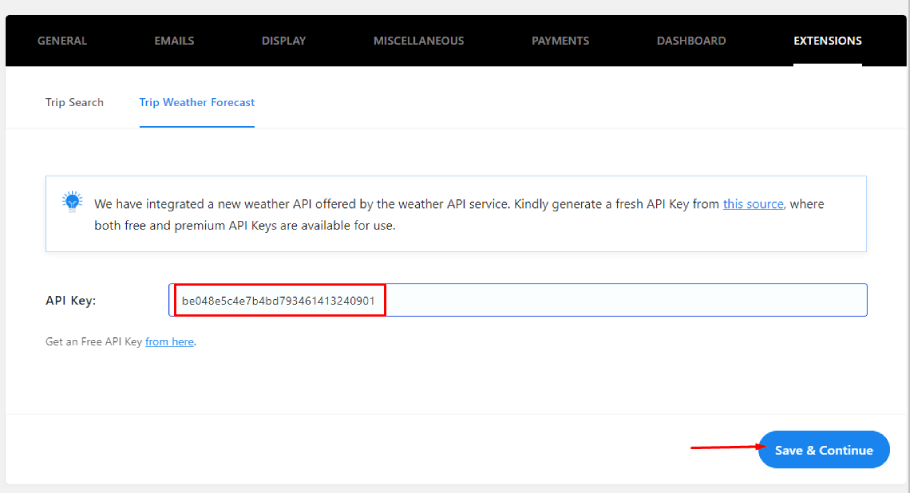
- Navigate back to your WordPress admin dashboard and paste the copied API Key into the box as shown in the image.
- Click Save & Continue.

Adding Trip Weather Forecast on Single Trip Page #
Trip Weather Forecast add-on adds a Trip Weather Forecast widget in the widgets section and a Trip Weather Configuration meta box in the individual trip dashboard.
A user must configure the weather settings like unit, language, current weather conditions, and hourly and daily forecasts in the widget dashboard and type and select the location from the drop-down in individual trip posts. The widget doesn’t yet support the locations that do not appear in the drop-down.
Adding Trip Weather Forecast Widget #
To add the trip weather forecast widget to display it on single trips, follow these steps:
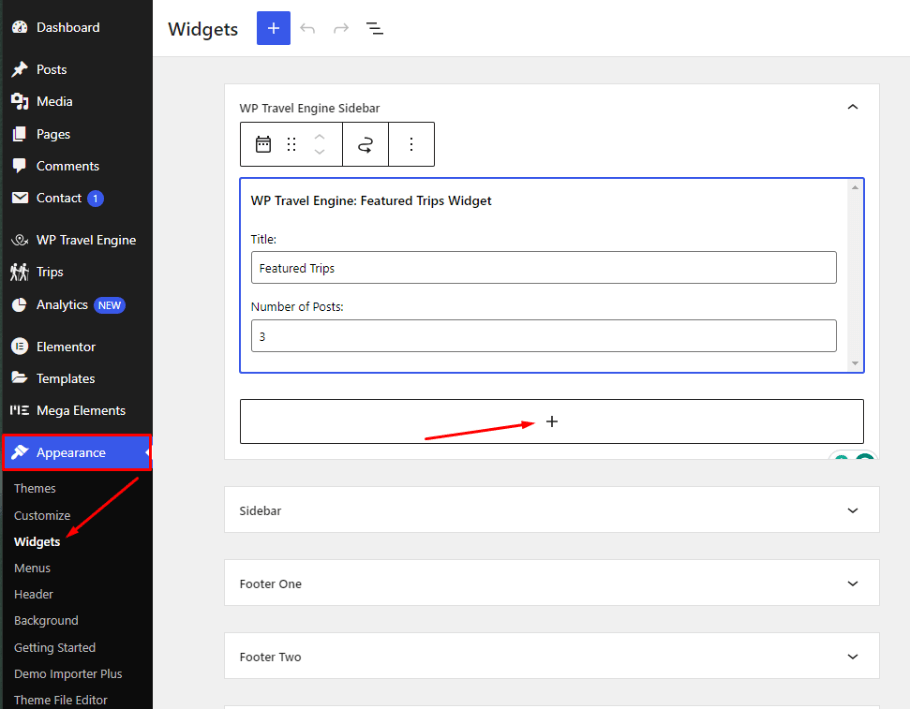
- Go to Appearance > Widgets > WP Travel Engine Sidebar within your WordPress dashboard.
- Click on the ‘+’ icon.

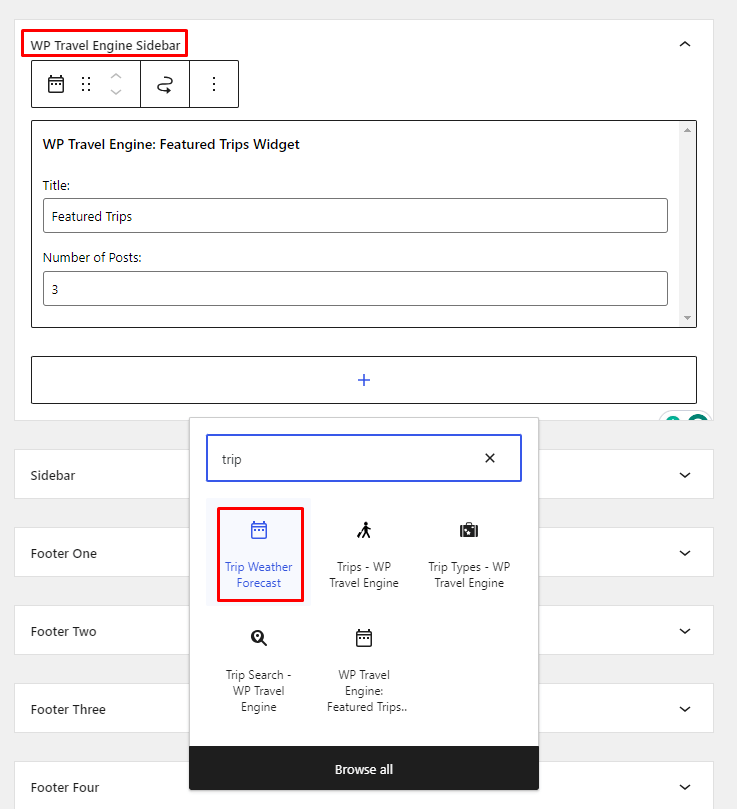
- Type “trip weather forecast” in the search box and click on the Trip Weather Forecast widget.

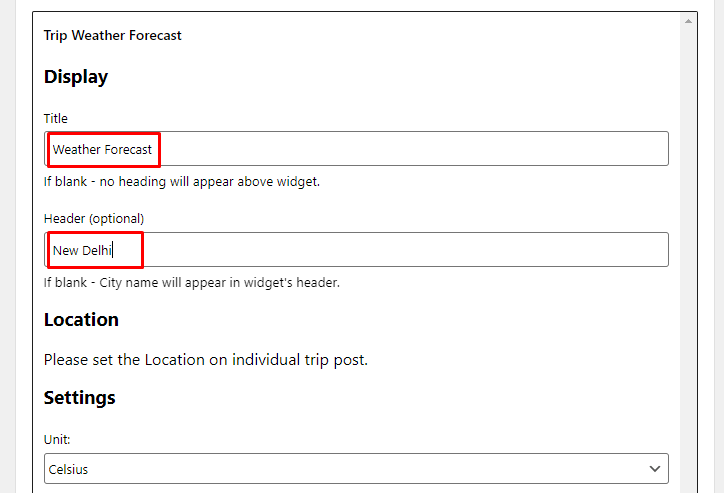
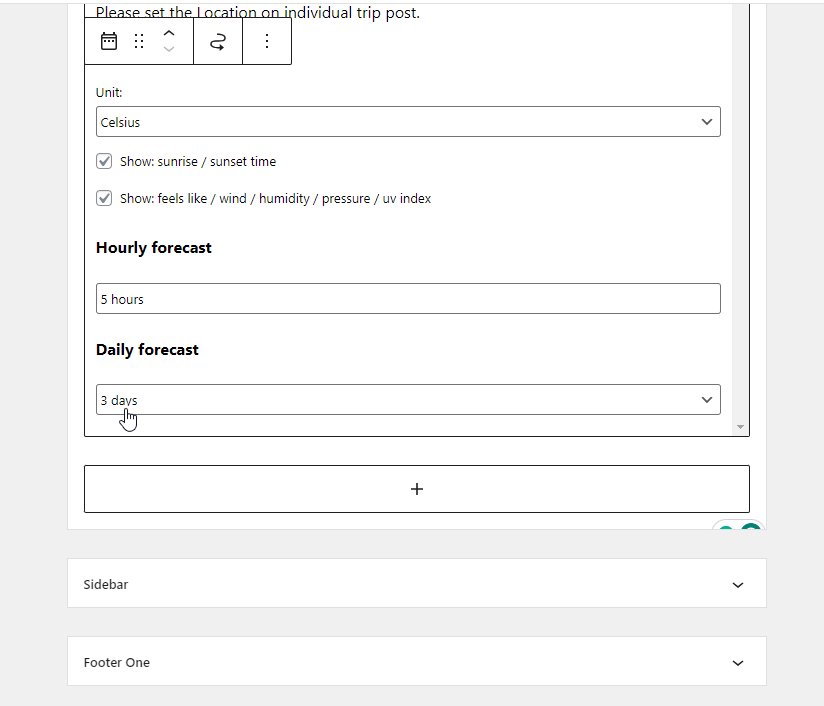
- Enter a title in the Title box to display a heading above the widget. If it’s left blank, no heading will appear above the widget. For example, Weather Forecast.
- Enter text in the Header box (optional) to display a custom header within the widget. For example, New Delhi.

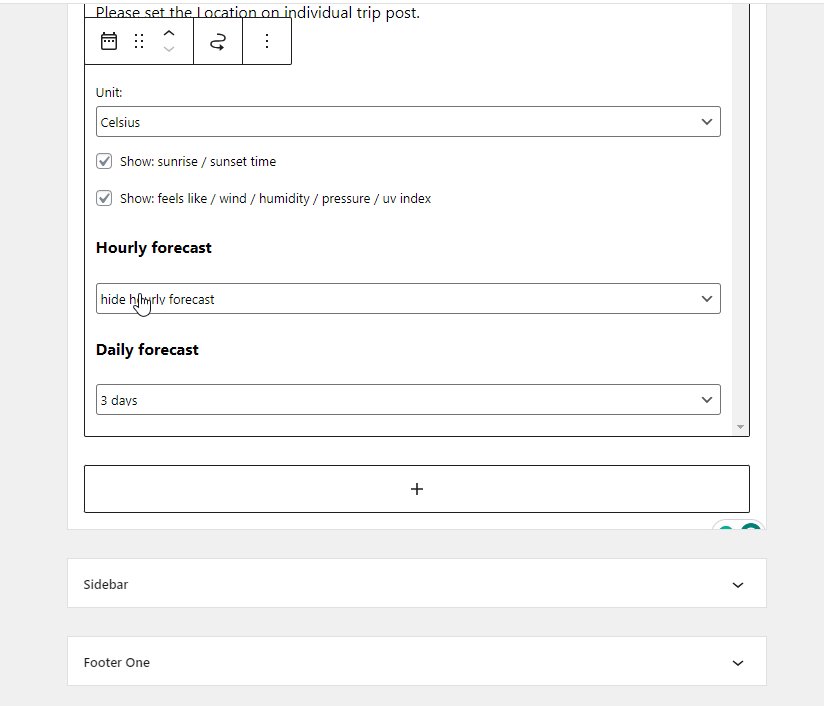
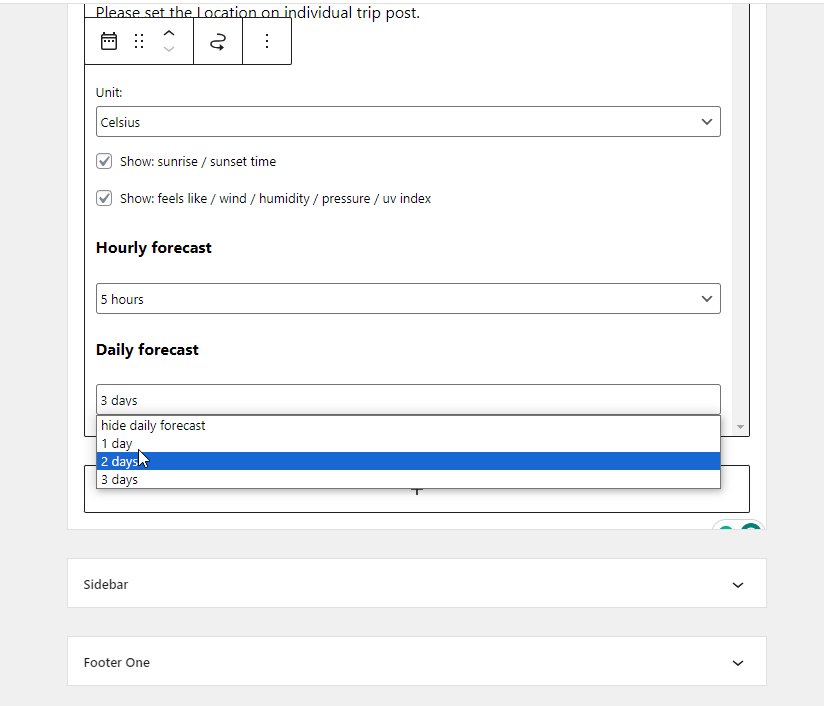
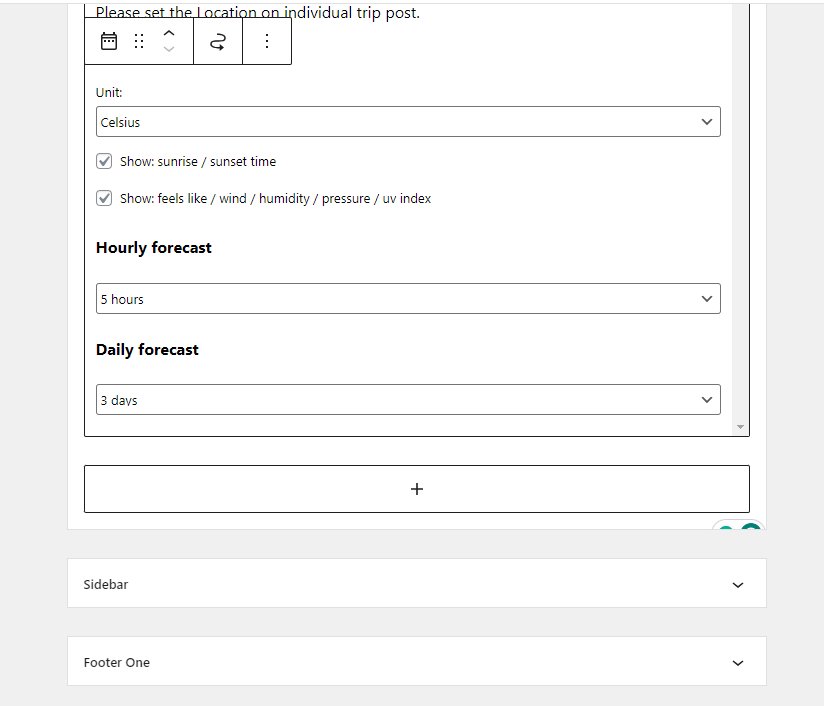
- Use the drop-down menus in the Hourly and Daily forecast sections to choose whether to show or hide forecasts for up to 5 hours and 3 days, respectively.
- Once the changes are made, click the Update button located in the top right corner.

Trip Weather Configuration #
To configure the Trip Weather Configuration meta box, follow these steps:
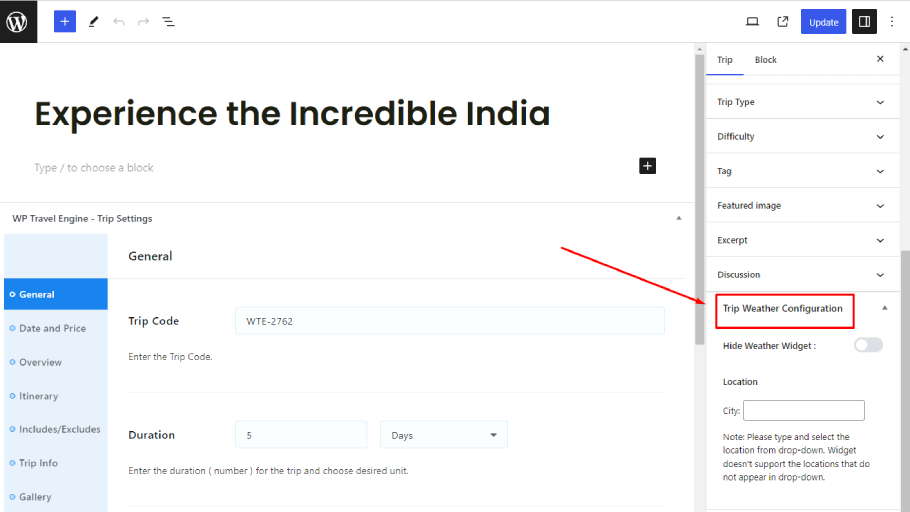
- Navigate to one of your trip pages and click on Edit.
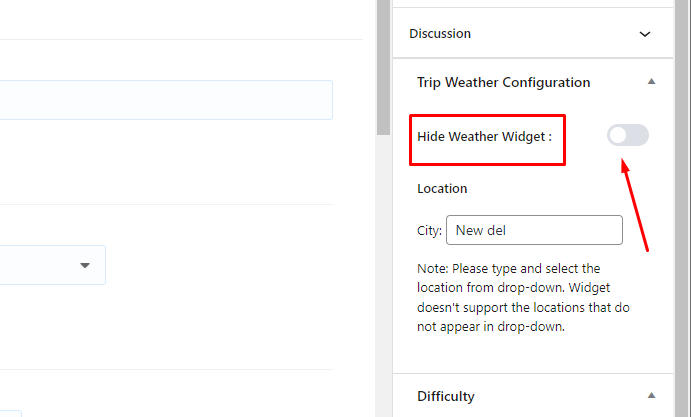
- Within the right sidebar, scroll down to the Trip Weather Configuration section.

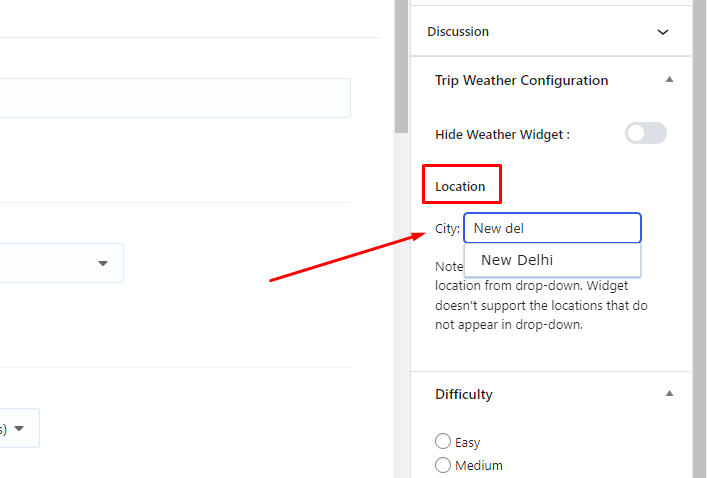
- Select your City location in the drop-down menu.

If you want to hide the weather widget for this specific trip, toggle the Hide Weather Widget option to Off.

Note: The drop-down menu is shown when the city name is typed in the input field. Also, if the API Key has not been saved previously, the drop-down menu will not appear, and the widget won’t display on the trip page.
- Click the ‘Update‘ button in the top right corner to save your changes.
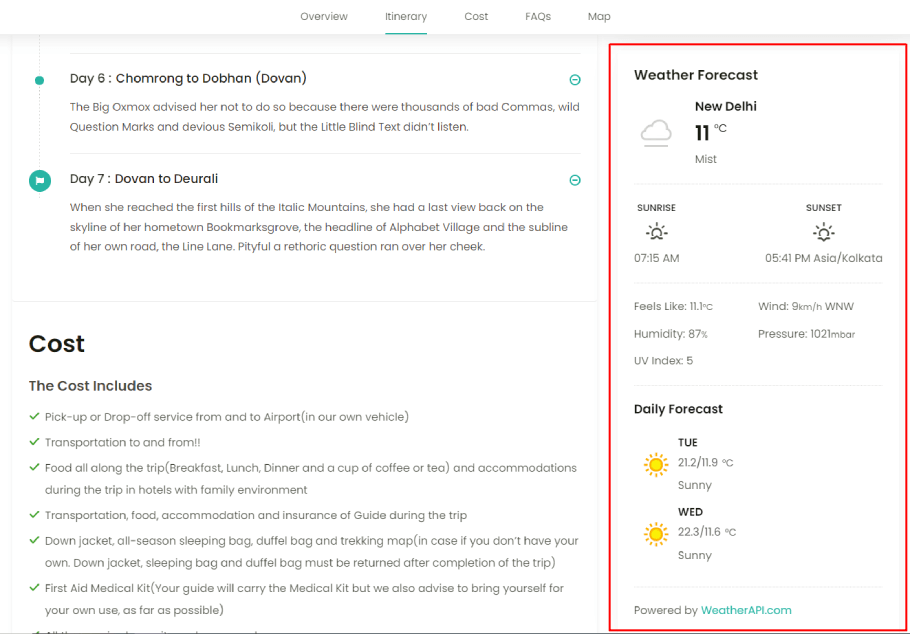
Frontend Preview #

Note: The data is automatically updated every minute.