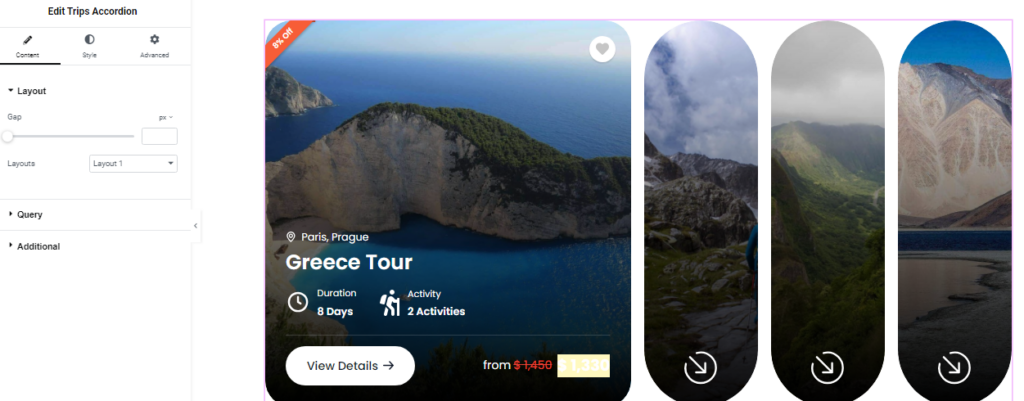
You can add a Trips Accordion widget via the Elementor plugin to showcase the trips on pages.

You can follow the below instructions to configure the widget.
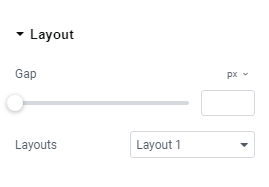
Layout Setting #
- Gap: Set the spacing between the rows and column of trips.
- Layout: Select from a variety of layout options to display trips. There are different layouts available, allowing you to customize the appearance of the Trip Accordion Widget.

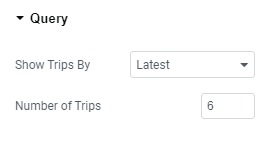
Query Settings #
- Show Trips by: Select how you would like to display trips. Options include showing the latest trips, trips on sale, featured trips, trips filtered by term, or selecting specific trips from a list
- Number of Trips: Specify the total number of trips you want to display.

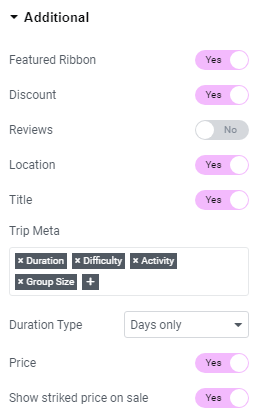
Additional Settings #
- Featured Ribbon: Enable to display a “featured” ribbon on trips.
- Discount: Enable to display the discount percentage.
- Review: Enable to display trip reviews.
- Location: Enable the toggle to display location of the trip.
- Title: Enable to display the trip titles.
- Trip Meta: Add the title meta that you want to display in each trip.
- Price: Enable to display the trip prices.
- Show Striked Price on Sale: Enable to display the striked price for trips on sale.
- Duration Type: Choose to display the trip duration in days or nights.
- Price Label: Add the price label.
- Wishlist: Enable the toggle to display the wishlist icon.
- Show View More Button: Enable the toggle to display View More button.
- View More Button Label: Enter the view more button label.
- Button Label: Enter the button label.

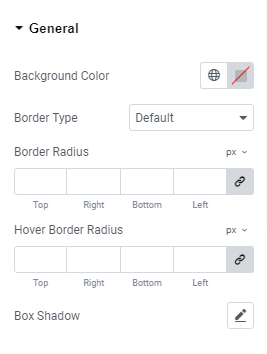
General Settings #
- Background Color: Choose the background color for the widget section.
- Padding: Adjust the padding around the content within the widget section.
- Border Radius: Set the border radius to control the roundness of the corners.
- Border Type: Choose the border type for the widget section.
- Hover Border Radius: Set the border radius for hover mode.
- Box Shadow: Configure the box shadow effect for the post boxes within the widget section.

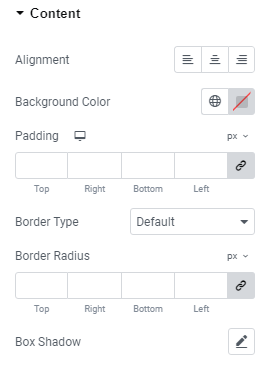
Content #
- Alignment: Align the widget section as desired.
- Background Color: Choose the background color for the widget section.
- Padding: Adjust the padding around the content within the widget section.
- Border Type: Select the border type for the widget section.
- Box Shadow: Configure the box shadow for the post boxes within the widget section.
- Border Radius: Set the border radius to control the roundness of the corners.

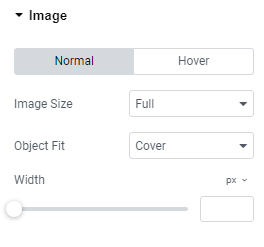
Image #
- Image Size: Choose the aspect ratio for the trip’s featured image in both normal and hover states.
- Object Fit: Select how the featured image should fit within its container.
- Width: Define the image width for both normal and hover states.

Title #
- Typography: Choose and configure the typography for the post titles.
- Color: Set the color of the trip titles displayed in this widget for both normal and hover mode.
- Margin: Set a margin around the title of the trips for both normal and hover mode.

Location #
- Position: Set the position of the trip location.
- Typography: Configure the typography for the trip location.
- Icon Color: Choose the color for the location icon.
- Icon Size: Set the size of the location icon.
- Margin: Adjust the margin around the location.
- Text Color: Specify the text color for the trip location.

Metas #
- Typography: Select typography for the Trips Metas.
- Text Color: Set the text color of Trips Metas.
- Icon Size: Select the size of the Metas icons.
- Icon Color: Choose the color for the icons in Trips Metas.
- Space Between: Adjust the space between the Trips Metas.
- Margin: Set a margin around the Trips Metas.

Price #
- Layouts: Select a layout to display the price tag; three options are available.
- Typography: Set the typography for both the normal and strikeout prices.
- Color: Choose the color for both the normal and strikeout prices.
- Margin: Set the margin around price of the trips.

Featured Tag #
- Typography: Set the typography for the featured tag.
- Layout: Select a layout to display the featured tag; three options are available.
- Alignment: Choose the alignment for displaying the featured tag.
- Color: Choose the color for the featured tag.
- Background Color: Select a background color for the featured tag.

Discount Tag #
- Typography: Set the typography for the discount tag.
- Layout: Select a layout to display the discount tag; two options are available.
- Alignment: Choose the alignment for displaying the discount tag.
- Color: Choose the color for the discount tag.
- Background Color: Select a background color for the discount tag.

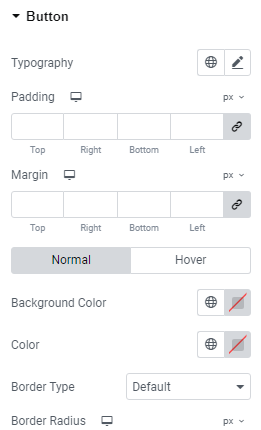
Buttons #
- Typography: Configure the typography for the button label.
- Padding: Adjust the padding around the button’s content.
- Margin: Set the margin around the button.
- Background: Choose the background color for the button in both normal and hover modes.
- Color: Set the button label color for both normal and hover modes.
- Border Type: Select the border type for the button in both normal and hover modes.
- Border Radius: Define the border radius to control the roundness of the button’s corners.
- Box Shadow: Configure the box shadow for the button in both normal and hover modes.