The Travel Monster theme provides several settings under the Main Header Setting to add and configure different Header elements for your website. You can access the Header Settings via Dashboard > Appearance > Customize > General Settings > Main Header.
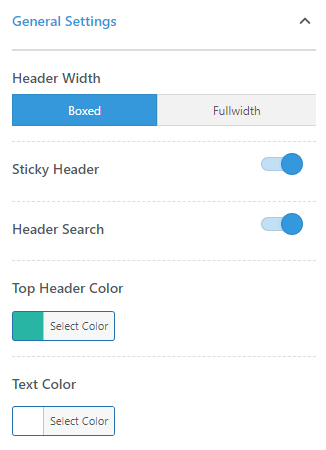
General Settings #

Header Width: You can select the header container width via this option.
Sticky Header: Enabling this option will activate sticky header on your website.
Header Search: Enable this option to display search icon on the site header.
Top Header Color: Select a background color for the Top Header.
Text Color: Select a text color for the Top Header.
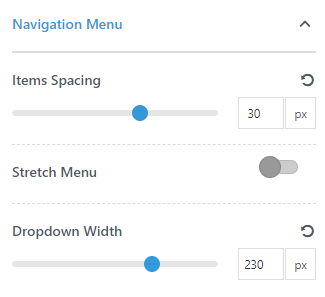
Navigation Menu #

Items Spacing: Choose a spacing value to apply between the menu items.
Stretch Menu: Enable this option to stretch the menu items across the menu container.
Dropdown Width: Select the width value for the dropdown menu container.
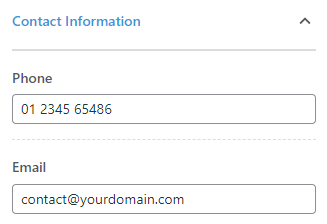
Contact Information #

Phone: Enter the contact number to display on the header.
Email: Enter the contact email address to display on the header.
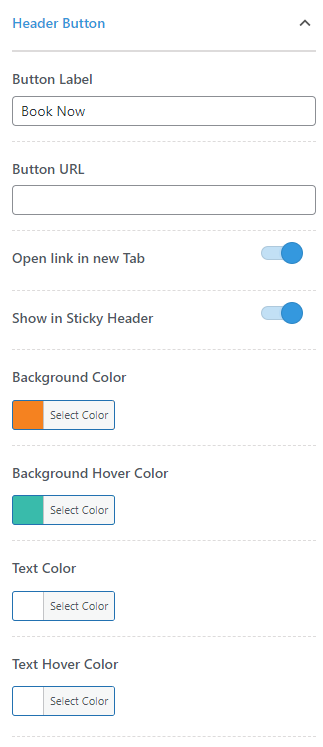
Header Button #

Button Label: Enter the label for the button you want to display on the site header.
Button URL: Enter the URL to which you want the header button to link to.
Open link in new Tab: Enable this option to open the header button link in new tab.
Show in Sticky Header: Enable this option to display the header button inside the sticky header.
Background Color: Select the background color for the header button.
Background Hover Color: Select the background color for the header button on hover state.
Text Color: Select the button text color.
Text Hover Color: Select the button text color on hover state.
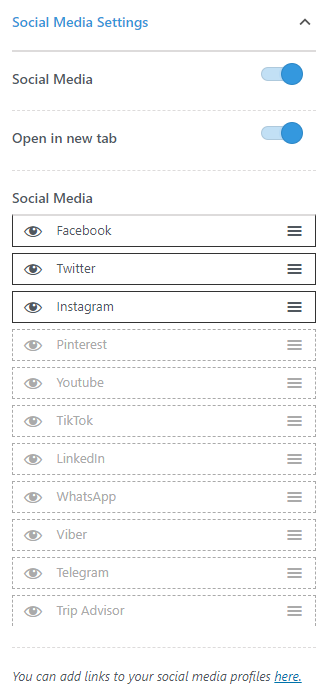
Social Media Settings #

Social Media: Enable the blue button to display the Social media icons on the site header.
Open in new tab: You can enable this option to open the added social network accounts in new tab.
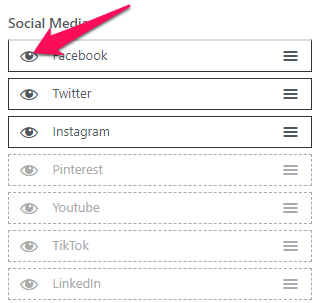
Social Media Icons: Click on the eye icon to display/hide a social media icon on the site header.

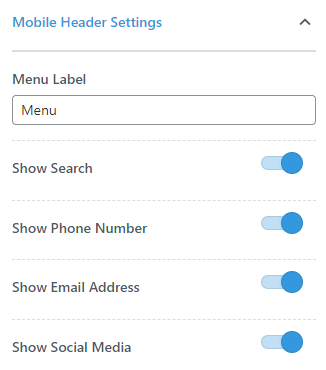
Mobile Header Settings #

Menu Label: Enter the text you want to display to represent the navigation menu in mobile view.
Show Search: Enable this option to display search form in mobile view.
Show Phone Number: Enable this option to display Phone number inside the mobile menu container.
Show Email Address: Enable this option to display email address inside the mobile menu container.
Show Social Media: Enable this option to display social media icons inside the mobile menu container.