With the WooCommerce Payment Gateway add-on, you can accept trip payments through various WooCommerce-supported gateways.
In this documentation, you will learn step-by-step about add-on installation, setup, and initial configuration options.
Requirement: To use this payment gateway, you need three things:
- WP Travel Engine plugin version 5.4.0 or later
- WooCommerce version: 6.4 or later
- WP Travel Engine – WooCommerce Payment Gateway version 1.1.1 or later
You can follow the video or the below steps to configure the WooCommerce Payment Gateway.
Download the Plugin File #
After the purchase, you can download the add-on file by visiting the individual add-on pages from here – https://wptravelengine.com/plugins/
Here are the steps you need to follow:
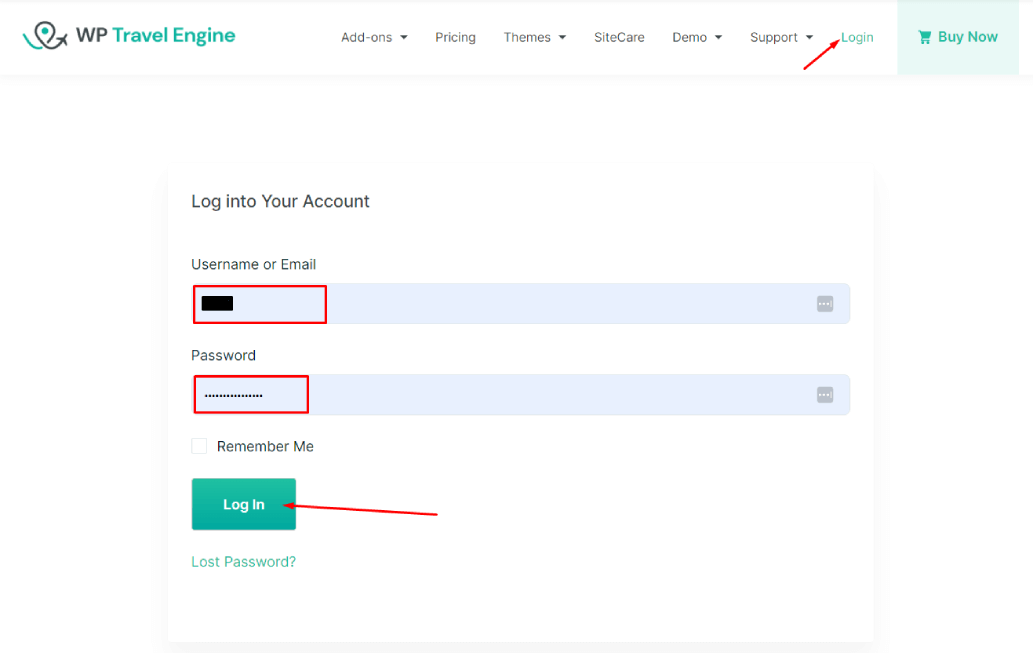
- Visit the WP Travel Engine website and log in to your account through the “My Account” page (https://wptravelengine.com/my-account/).

- Go to the WooCommerce Payments add-on page- https://wptravelengine.com/plugins/woocommerce-payments/
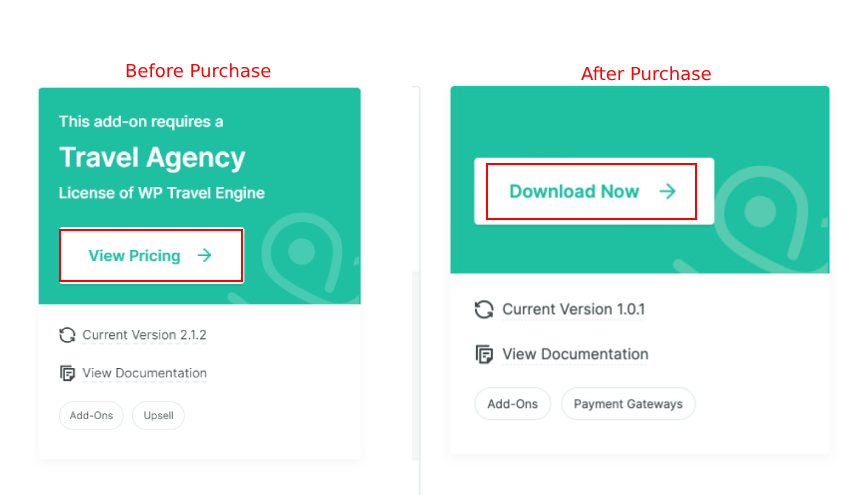
- Now, you will see the Download option on the right side of the page instead of View Pricing. Click on it to download the add-on file.

Installing the Add-on #
To install the add-on, upload the downloaded file to your WordPress dashboard. Follow the steps below:
- Navigate to the Plugin > Add New.
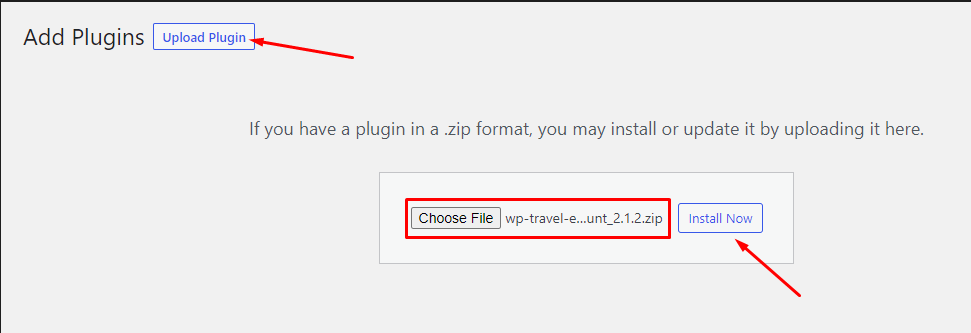
- Click on the Upload Plugin button.
- Select the downloaded file, “wp-travel-engine-woocommerce-payments.zip,” from your computer.
- Click on Install Now.

- Once the file is installed, click on “Activate” to enable the add-on on your website.
Activating the Plugin License #
To activate the plugin license and receive regular updates, follow these steps:
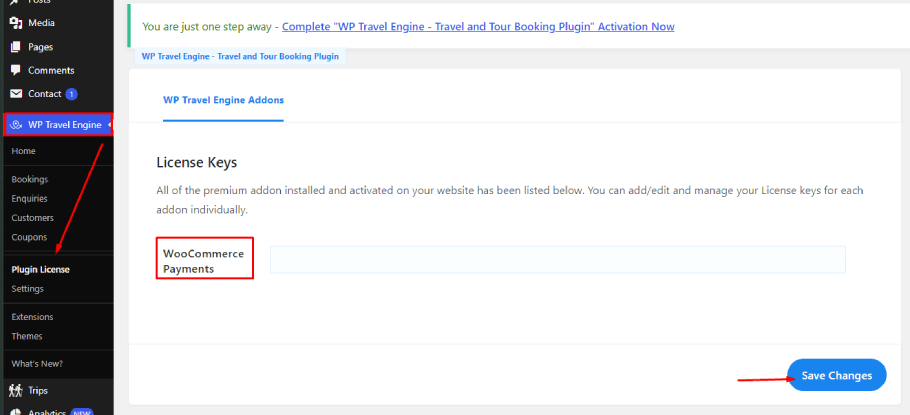
- Go to your Admin Dashboard and navigate to WP Travel Engine > Plugin License.
- Enter the license key in the WooCommerce Payments field.
- Click Save Changes.

- Refresh the page to see the Activate License button, then click on it.
After successful activation, you can update the WooCommerce Payments add-on from the plugins page normally, whenever a new update is released.
Note: To use our WooCommerce Payment Gateway in WP Travel Engine, you must install the WooCommerce plugin first.
You can easily install the WooCommerce plugin by clicking on the link provided: https://wordpress.org/plugins/woocommerce/
Configuring the WooCommerce Gateway #
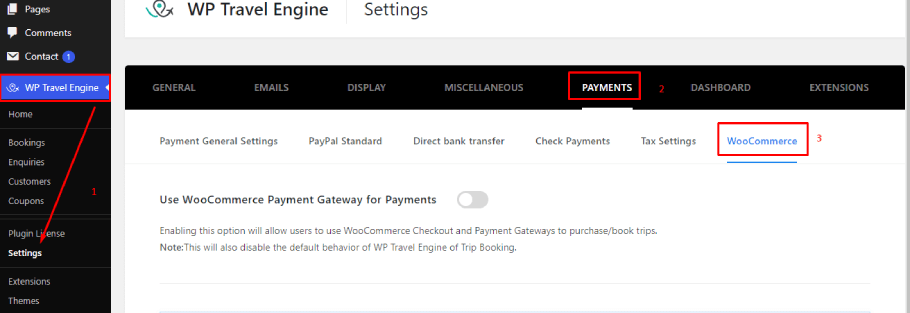
To configure the main settings for the WooCommerce payment gateway, navigate to WP Travel Engine > Settings > Payments> WooCommerce.

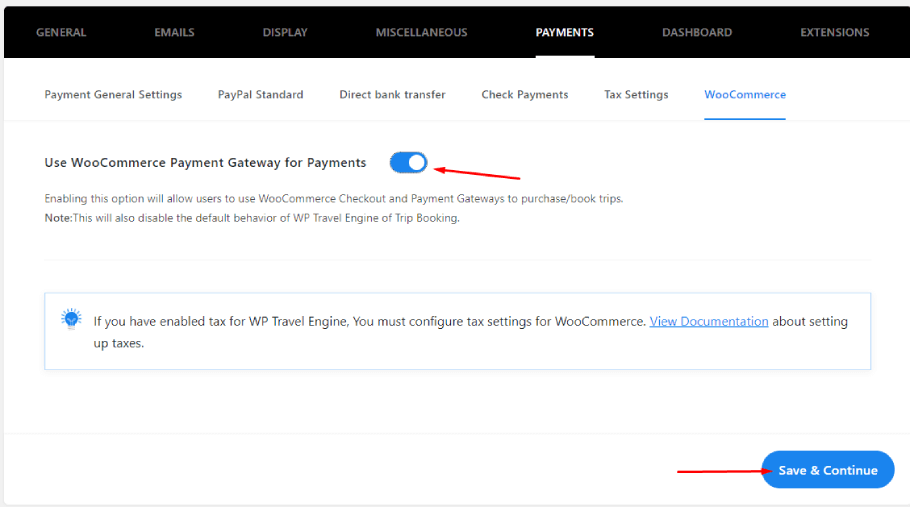
Simply toggle on the WooCommerce Payment Gateway to switch it on. Then, click Save and Continue to secure your changes.

Setting WooCommerce Checkout Page #
Upon enabling the WooCommerce payment gateway, the checkout page is automatically assigned for each trip. If no page is assigned or you wish to designate a different page, follow these steps:
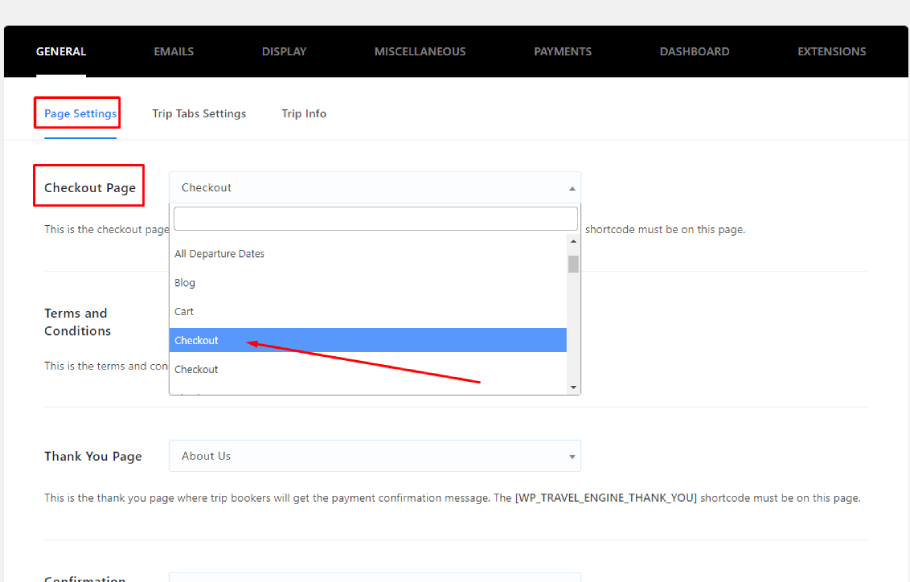
- Go to WP Travel Engine > Settings > General > Page Settings.
- Choose the desired checkout page from the “Checkout Page” drop-down menu.

- Configure additional settings such as the Thank You Page and Terms and Conditions.
- Click Save and Continue.
Setting the Currency in WooCommerce #
The final step to set up the WooCommerce Payment Gateway is to configure the currency in the WooCommerce plugin. This ensures that both WP Travel Engine and WooCommerce use the same currency value.
Follow these steps:
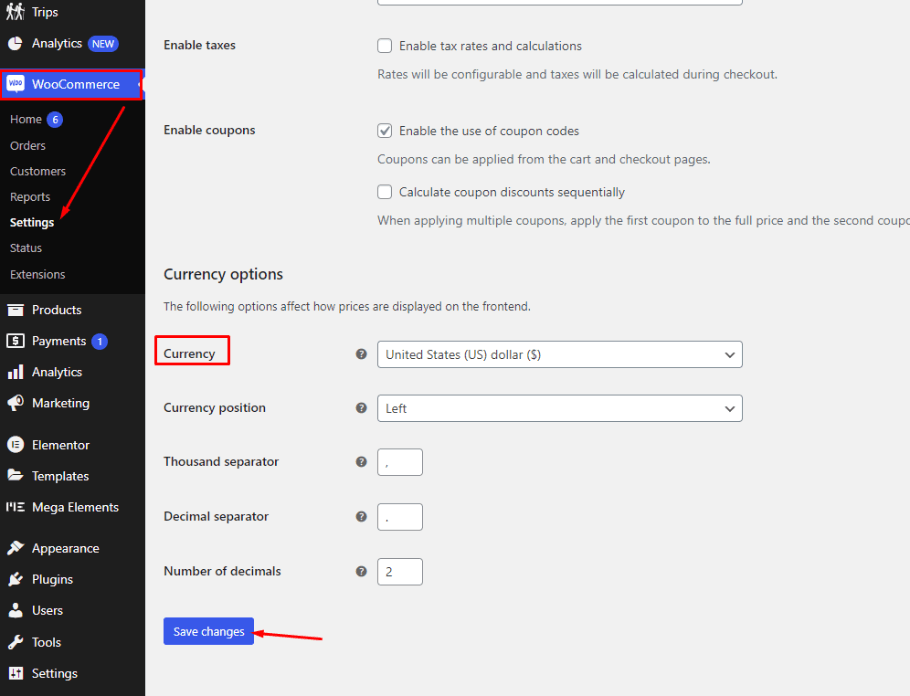
- Go to Dashboard > WooCommerce > Settings > General.
- Scroll down to the Currency options sections.
- Select the same currency that you have used for the WP Travel Engine.
- Click Save Changes.

Trip Checkout Demo #
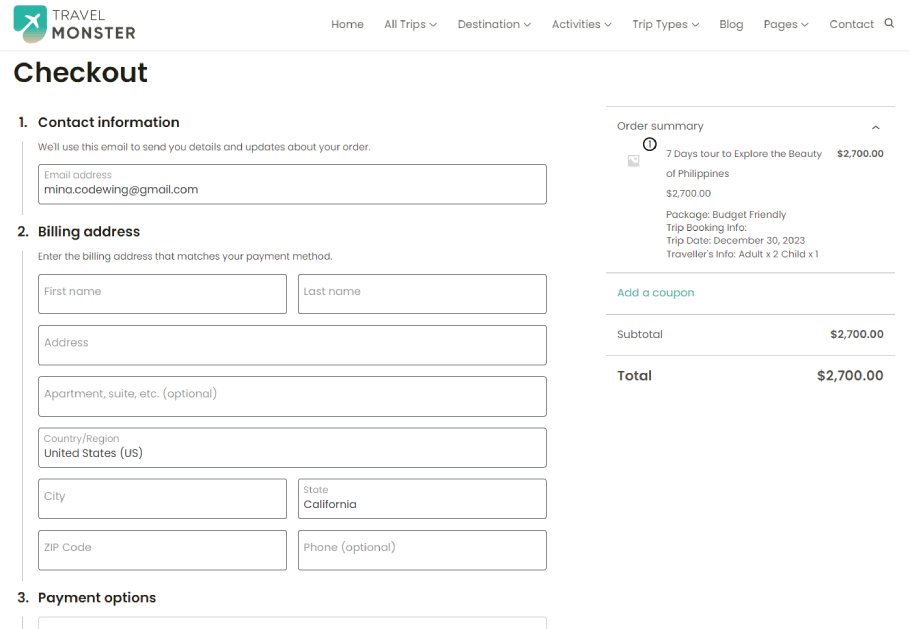
After all the required configurations are completed on the site backend, when your customers book a trip and proceed to checkout, they will get directed to the WooCommerce Checkout page.
Customers then need to fill in the required booking details and use the available payment gateway to make the payment. Once the payment is complete, they will be directed to the WooCommerce Order Received page.

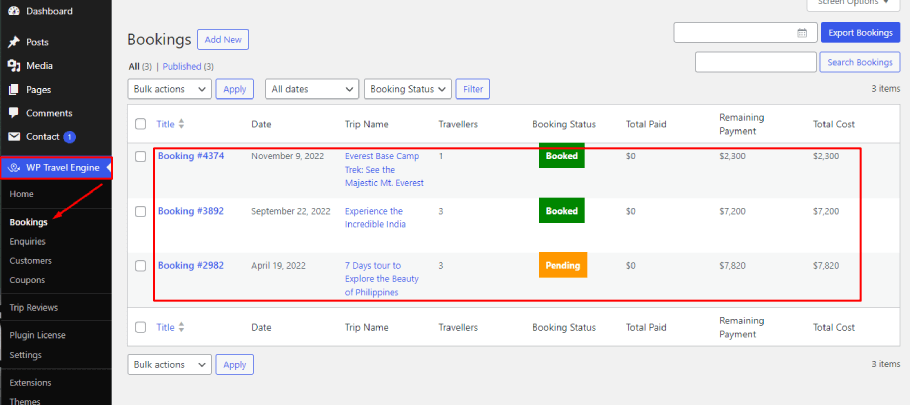
On the site backend, you (the admin) can view booking details via WP Travel Engine > Bookings and WooCommerce > Orders.