Blog Page Setting #
The Blog page setting provides different settings for configuring different elements of website’s Blog page. You can access the Blog Page settings via Dashboard > Appearance > Customize > Posts & Pages > Blog Page.
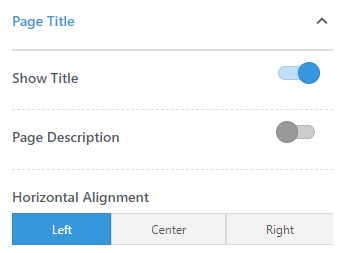
Page Title #

Show Title: Enable this option to display the page title on the Blog page.
Page Description: Enable this option to show the Blog page description. You can add a description for the Blog page via the respective page editor.
Horizontal Alignment: Select an alignment for the page title content.
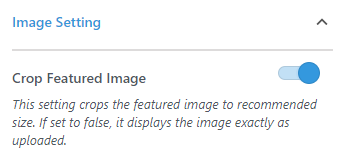
Image Setting #

Crop Featured Image: You can enable this option to crop the featured image to fit the theme’s recommended image size. If this option is disabled then the image displays exactly as uploaded.
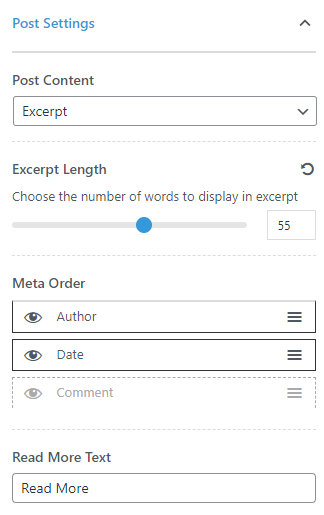
Post Settings #

Post Content: You can either choose to display the entire content of a post or only the excerpt for the posts listed on the Blog page.
Excerpt Length: This option is only visible when the Excerpt option is selected for the Post Content. Here, you can choose the number of words you want to display in the excerpt.
Meta Order: The Meta represents the meta description of a post such as an author name, published date, number of comments, etc. With this setting, you can sort the order of these meta elements by dragging the options provided and also choose to hide or show it on the post list of the Blog page by clicking on the eye icon.
Read More Text: Enter the label for the Read More Text on the blog list.
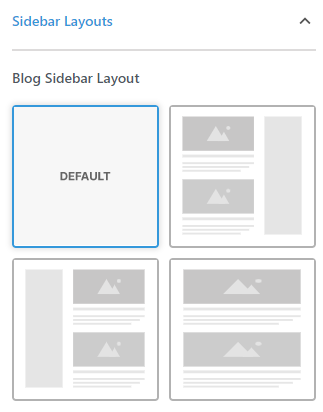
Sidebar Layouts #

Blog Sidebar Layout: Here, you can choose a sidebar layout for the Blog page.
Header Background Image #

You can upload a background image for the Blog page header via this setting.
Page Setting #
With the Page setting you can adjust the look and feel of the general pages created on your website. You can access the Page settings via Dashboard > Appearance > Customize > Posts & Pages > Page.
Page Title #

Show Title: Enable this option to display page title on the page header.
Horizontal Alignment: Select the alignment for the page title.
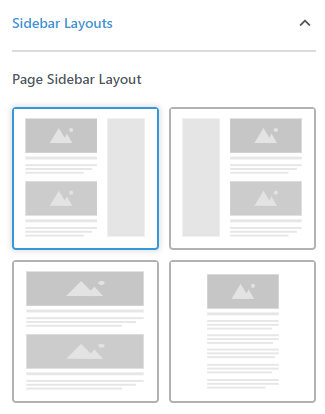
Sidebar Layouts #

Page Sidebar Layout: Select a sidebar layout for the website pages.
Show Featured Image #
Enable this option to display the featured image as the page content.
Show Comments #
Enable this option to display comments and comment form on the site pages.
Single Post Setting #
You can configure the layout and components of the blog posts created on your website via this setting. You can access the Single Post settings via Dashboard > Appearance > Customize > Posts & Pages > Single Post.
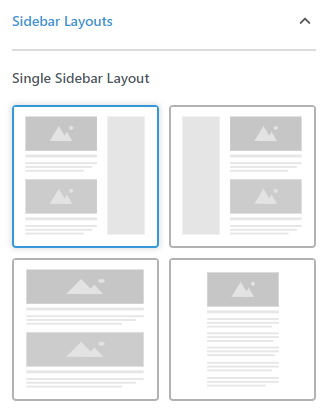
Sidebar Layouts #

You can select your preferred sidebar layout for the Single Post page.
Crop Featured Image #
You can enable this option to crop the featured image to fit the theme’s recommended image size. If this option is disabled then the image displays exactly as uploaded.
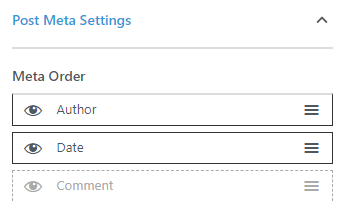
Post Meta Settings #

Meta Order: The Meta represents the meta description of a post such as an author name, published date, number of comments, etc. With this setting, you can sort the order of these meta elements by dragging the options provided and also choose to hide or show it on the post list of the Blog page by clicking on the eye icon.
Show Author Box #
You can enable this option to display the Author box containing the Author bio on the Single Post page.
Display Post Tags #
Enable this option to display the Post Tags if any.
Show Pagination #
Enable this option to display the navigation for the previous and next post.
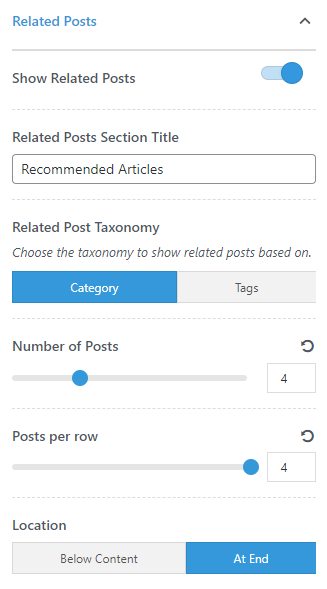
Related Posts #

Show Related Posts: Enable this option to display the Related Posts section on the Single Post page.
Related Posts Section Title: Enter the title for the Related Posts section.
Related Post Taxonomy: Choose the taxonomy based on which you want to display the Related Posts.
Number of Posts: Select the number of posts you want to display inside the Related Posts section.
Posts per row: Select the number of posts you want to display per row inside the Related Posts section.
Location: Select your preferred location for the Related Posts section.
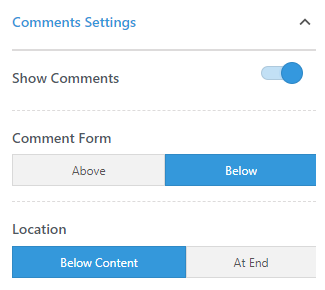
Comment Settings #

Show Comments: Enable this option to display comments and comment form on the Single Post page.
Comment Form: You can choose to display the Comment Form above or below the listed comments.
Location: With this option, you can choose the location of the Comment section.
Archive Setting #
The Archive Setting comprises of the settings for the archive page elements on your website. You can access this via Dashboard > Appearance > Customize > Posts & Pages > Archive.
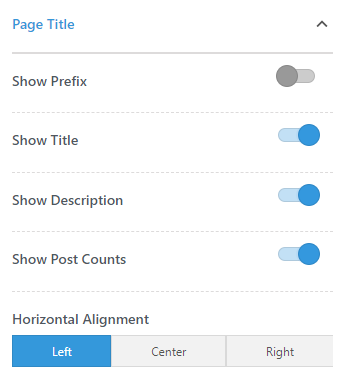
Page Title #

Show Prefix: Enable this option to display the Category prefix on the archive page header.
Show Title: Enable this option to display the archive title on the archive page header.
Show Description: Enable this option to show the archive description text added for the respective archives.
Show Post Counts: You can display the number of posts present inside an archive by enabling this option.
Horizontal Alignment: Select alignment for the archive page header content.
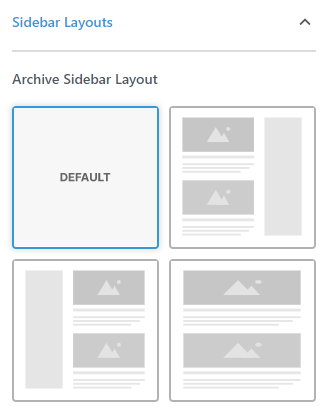
Sidebar Layouts #

Archive Sidebar Layout: Choose your preferred sidebar layout for the Archive pages on your website.
Header Background Image #

You can upload a general background image for the Archive page header via this setting.