You can access the Footer Settings via Dashboard > Appearance > Customize > General Settings > Footer Settings.
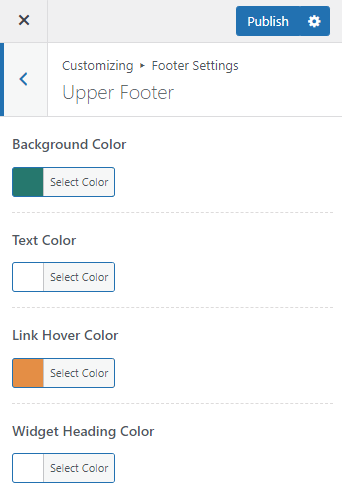
Upper Footer #
Here you can set the color for different elements of the Upper Footer.

Background Color: Select a background color for the Upper Footer section.
Text Color: Select a color for the general text present on the Upper Footer section.
Link Hover Color: Choose a color for the link text on hover state.
Widget Heading Color: Choose a color for the Footer widget title.
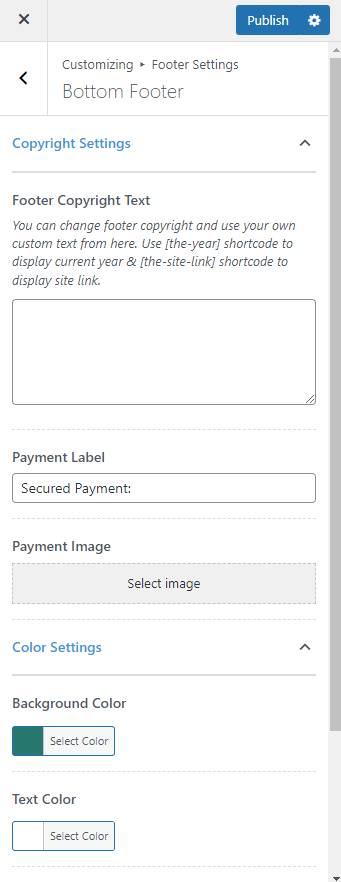
Bottom Footer #
You can add the copyright information and payment labels to your website footer as well as set colors for these elements of the site footer via the Bottom Footer setting.

Footer Copyright Text: You can enter the footer copyright information you want to display for your website via this field.
Payment Label: Enter the label for the payment section if you want to showcase the payment options provided on your website.
Payment Image: Upload an image of the payment gateways that you want to highlight on the payment section of the site footer.
Background Color: Select a background color for the Bottom Footer section.
Text Color: Select a color for the general text present on the Bottom Footer section.
Link Initial Color: Choose a color for the link text on normal state.
Link Hover Color: Choose a color for the link text on hover state.